本教程主要使用Illustrator绘制存放沙拉的盘子,炎炎夏季来一盘唯美果盘再好不过,大厨能做的,我们设计师也可以做到。感兴趣的朋友一起来学习吧。先看看效果图
- 软件名称:
- Adobe Illustrator CS5 官方版(32位+64位)
- 软件大小:
- 1.89GB
- 更新时间:
- 2014-08-17立即下载

1、如何创建一个新的文档
打开Illustrator,新建一个空白文档。输入文件的名称,设置尺寸,然后选择像素为单位,RGB为颜色模式。 确保未选中“将新对象对齐到像素网格”。点击导航栏编辑>首选项>常规,并将键盘增量设置为1像素,然后转到单位,以确保它们如下图所示设置。

2、如何画一个简单的盘子
步骤1、画一个大约610 x 75像素的椭圆,填充如图(1)所示的线性渐变。 然后画出另外一个略大于底部的椭圆,并放到第一个椭圆的后面,如图(2)所示。

步骤2、在盘子的中心,绘制一个大约480 x 58像素如图(1)的新椭圆。 选择并复制并粘贴,一个新的副本椭圆如图(2), 当此副本(黑色椭圆)和红色椭圆保持选中状态时,点击路径查找器面板中的相交按钮。 填充线性渐变得到新形状如图(3)。

步骤3、使用钢笔工具绘制如下图所示的形状, 这个形状比其余椭圆下移几个像素,并创建细边框, 填充渐变色,然后把这个形状在最后面一层,盘子的沿儿就画好了。

步骤4、接下来,绘制盘子的底部,如下图所示。 填充渐变色,然后把这个形状放在最后一层。

步骤5、同理,沿着盘子底部画一个方形,其中底部曲线比盘底的其余部分下移几个像素,以便产生更暗的细边框如图(1)。继续画盘子底部的最后一个椭圆,约280 x 58像素,填充线性渐变,然后放在最后一层。

步骤6、要在盘子底部做一个高光,使用钢笔工具沿着底边绘制非常薄的形状,线性渐变填充。为了好辨认高光的颜色,我们给背景填充了颜色。

步骤7、现在,按照同样的方法给盘子的外边缘绘制两个新的形状,盘子的边沿就处理好了下如图所示。

3、如何绘制芝麻菜的叶子
我们开始画这个美味的沙拉的组成部分,第一个部分是芝麻菜, 钢笔运用工具,绘制类似于下面的叶子形状。 画好以后填充渐变色,如图(1)所示。
接下来,我们绘制叶脉的形状,并填充渐变色如图(2)所示。叶子画好以后把这两个形状打成一个组,并命名组“芝麻菜”。

4、如何绘制洋葱环
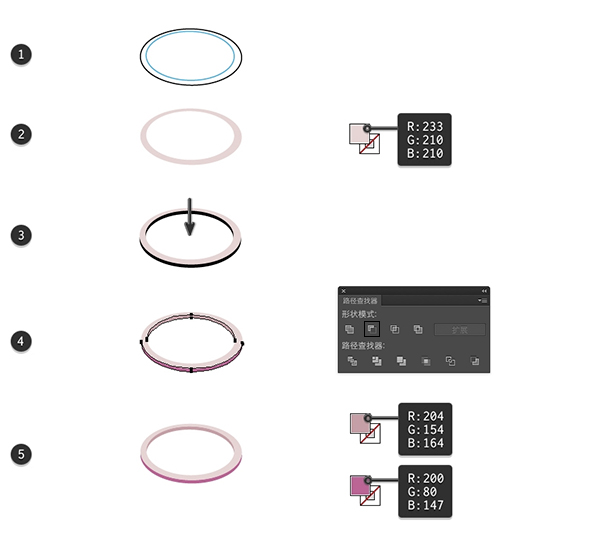
步骤1、使用椭圆工具(L)绘制两个形状,并按照下一个图像(1)所示进行排列。 尺寸并不重要,因为将会随时缩放所有的成分。 选择两个椭圆,执行对象>复合路径>建立,便产生了一个圆环,并用淡紫色填充,如图(2)所示。当然这个地方的方法有很多,大家可以尝试。
制作洋葱环的阴影,选择洋葱环,然后复制并粘贴在后面,借助键盘上的向下箭头键,将此副本向下移动2-3像素。
再次选择原始环,然后复制并粘贴到本位,以制作另一个副本。 将此环的新副本与黑色环一起选中,然后在“路径查找器”面板中按相减, 将所得到的两个形状放到后面一层,如图(4),并用两个紫色进行填充,如图(5)所示。然后把制作好的洋葱环打包为一个组,命名为“洋葱环1”

步骤2、为了后面让洋葱环看起来更丰富, 我们可以再创建一个洋葱环,填充两个紫色。并打成组命名“洋葱环2”,

5、如何画红辣椒片
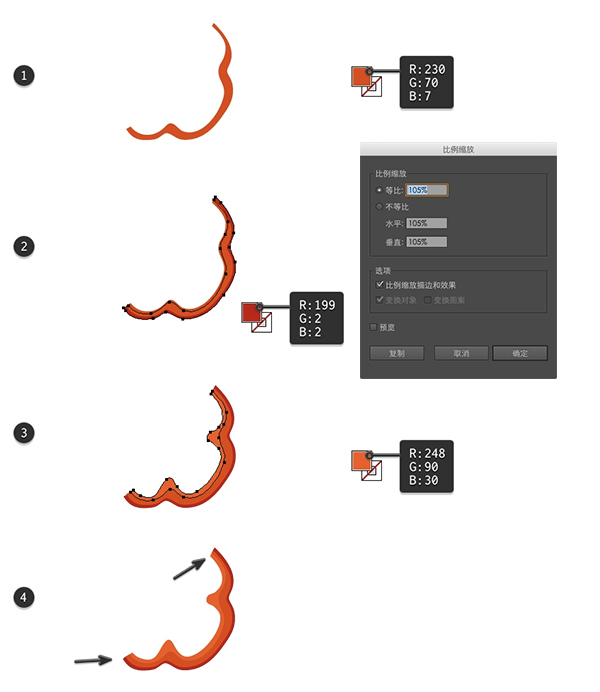
步骤1、接下来的部分是红辣椒,用钢笔工具绘制辣椒片的形状,并使用红色作为填充颜色如图(1)所示。 选中此形状,执行对象>变换>缩放,在缩放等比中输入105%,然后单击复制。 得到一个稍大一点的形状。 使用较深的红色阴影填充它并将它放到最后一层,如图(2)所示。
为了使辣椒看来更有体积,我们再次使用钢笔工具,并在这两个的前面绘制一个新的形状,填充一个较浅的红色如图(3)。 必要时固定胡椒的末端,并将点与直接选择工具对齐, 红辣椒就画好了如图(4)。