这篇教程是向的朋友分享Illustrator绘制简约复古的闪光灯图标方法,教程真的很不错,值得大家学习,推荐到的朋友,喜欢的朋友可以参考本文,来看看吧!
先看看效果图

步骤1
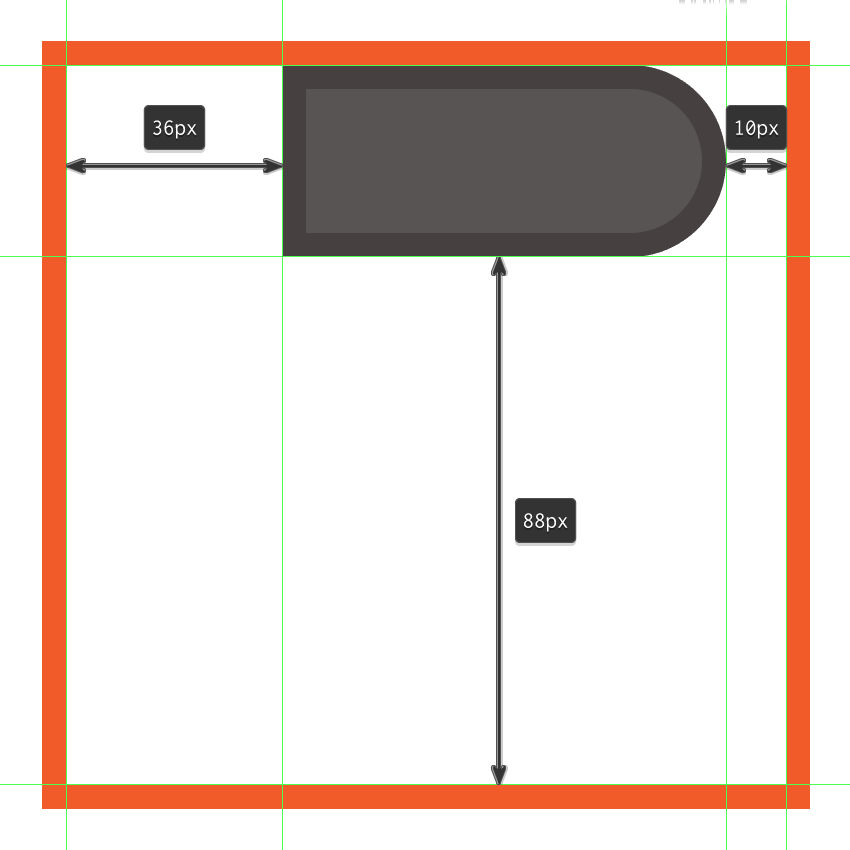
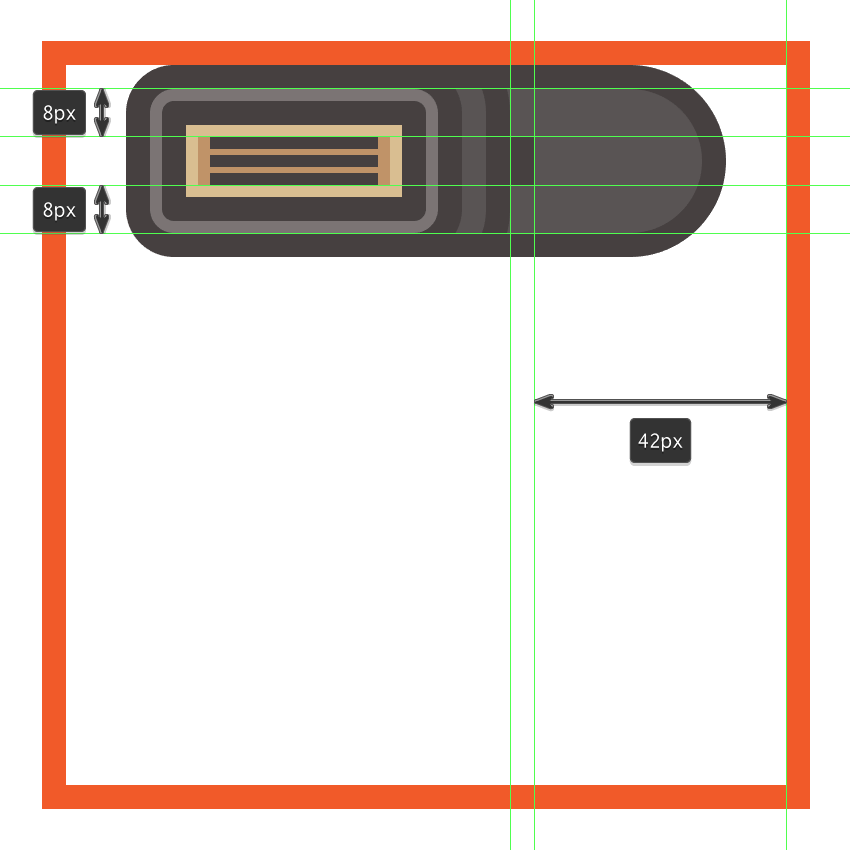
创建闪光灯的上半身的侧部,选择66×24像素的矩形(#595353),我们将通过设置调整半径其左角落到12像素。在添加一个4像素的外描边(#443E3E),距离绘画区域的上下边距如下图所示:

第2步
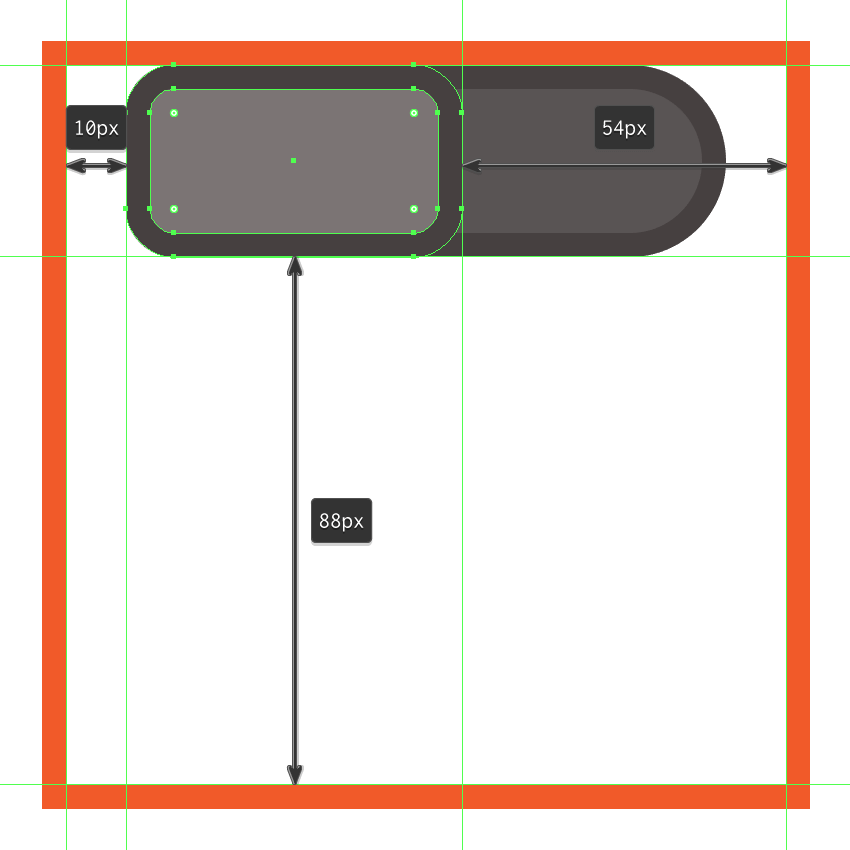
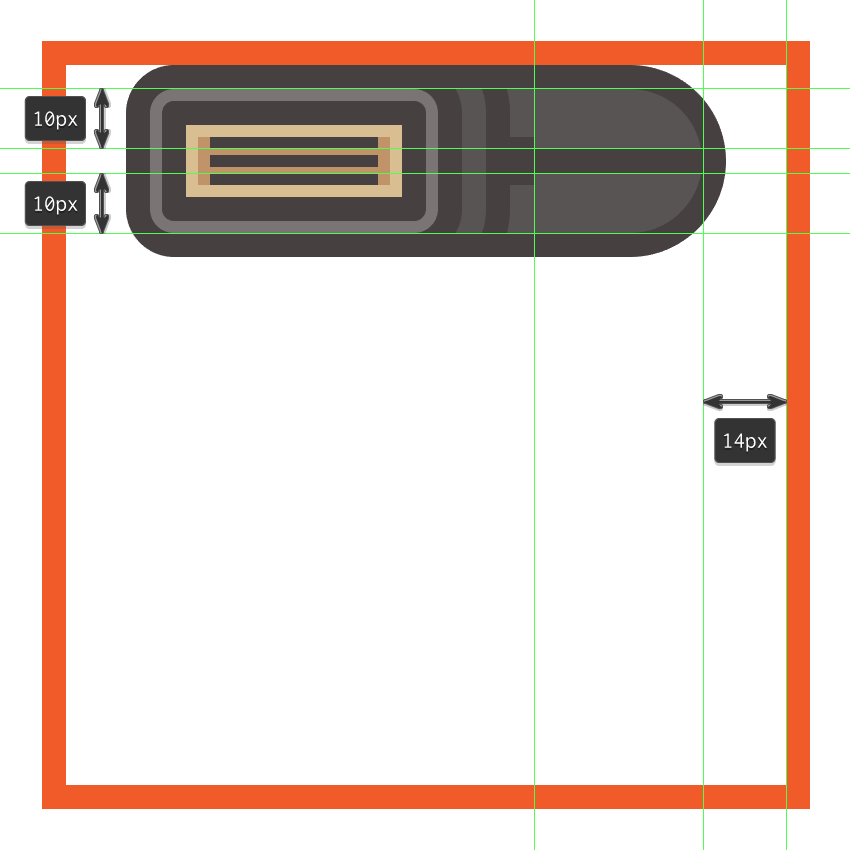
添加使用闪光灯的上半身的前部48×24像素的圆角矩形并设置圆角半径4 PX, 填充颜色#7C7575,给4 PX外描边(#443E3E),然后组合并组。距离绘画区域的上下边距如下图所示:

第3步
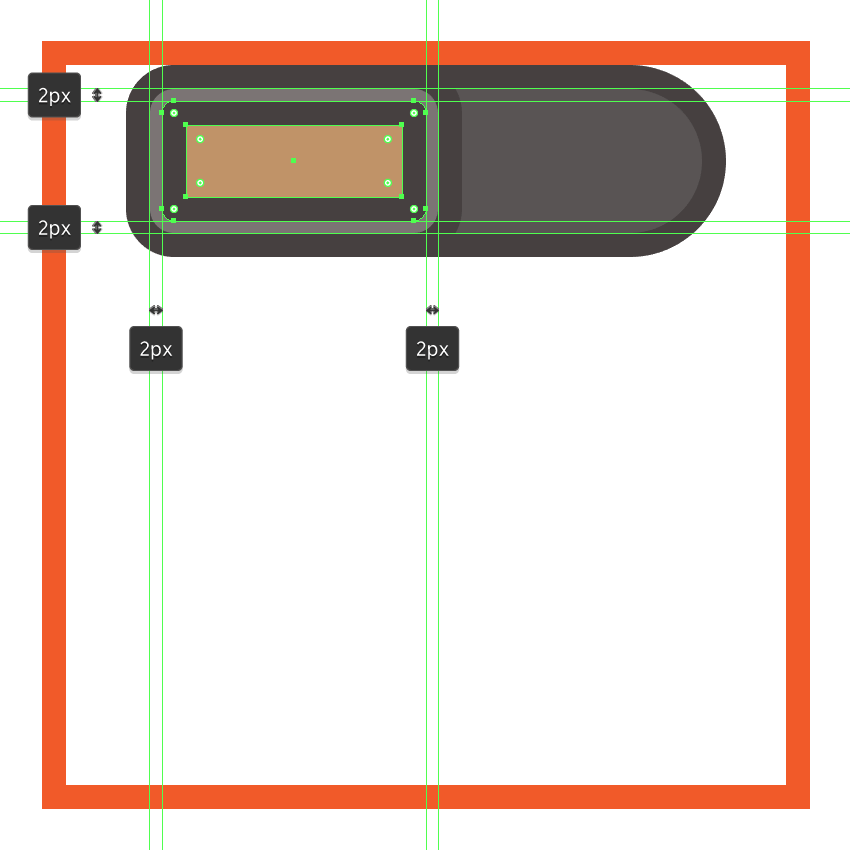
创建一个44×20像素的圆角矩形(#443E3E)设置圆角半径2像素,在添加一个36×12像素的矩形(#C19468),我们将合并组。距离绘画区域的上下边距如下图所示:

第4步
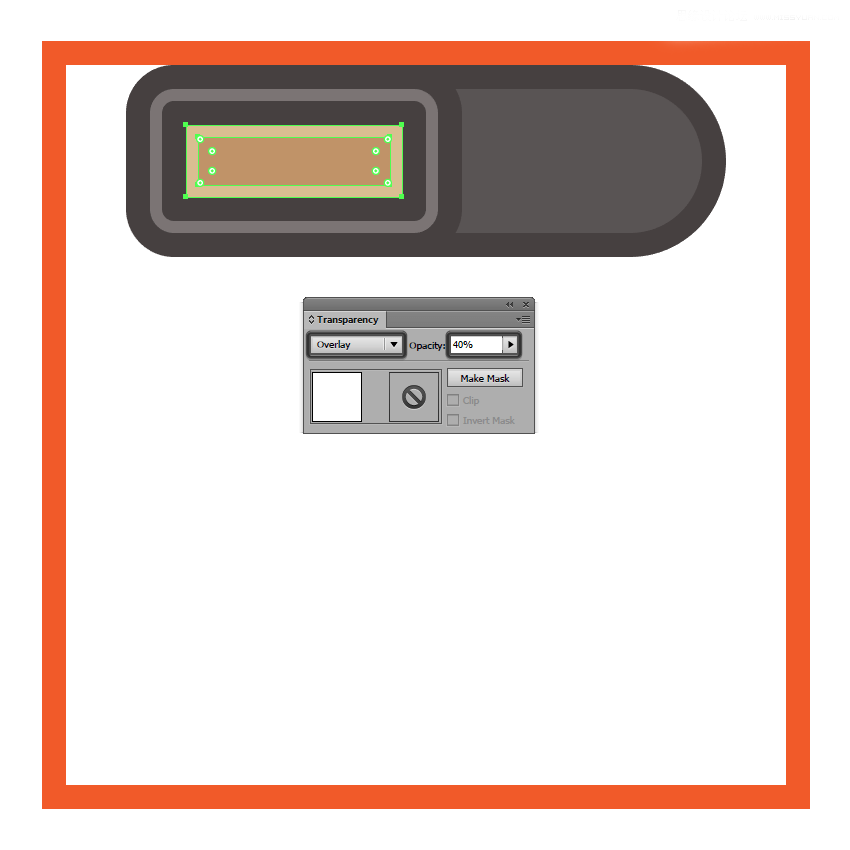
添加一个反射到黄色面板,绘制一个32×8像素的矩形,填充的颜色设置为白色(#FFFFFF),其混合模式为叠加,其不透明度为40% 。

第5步
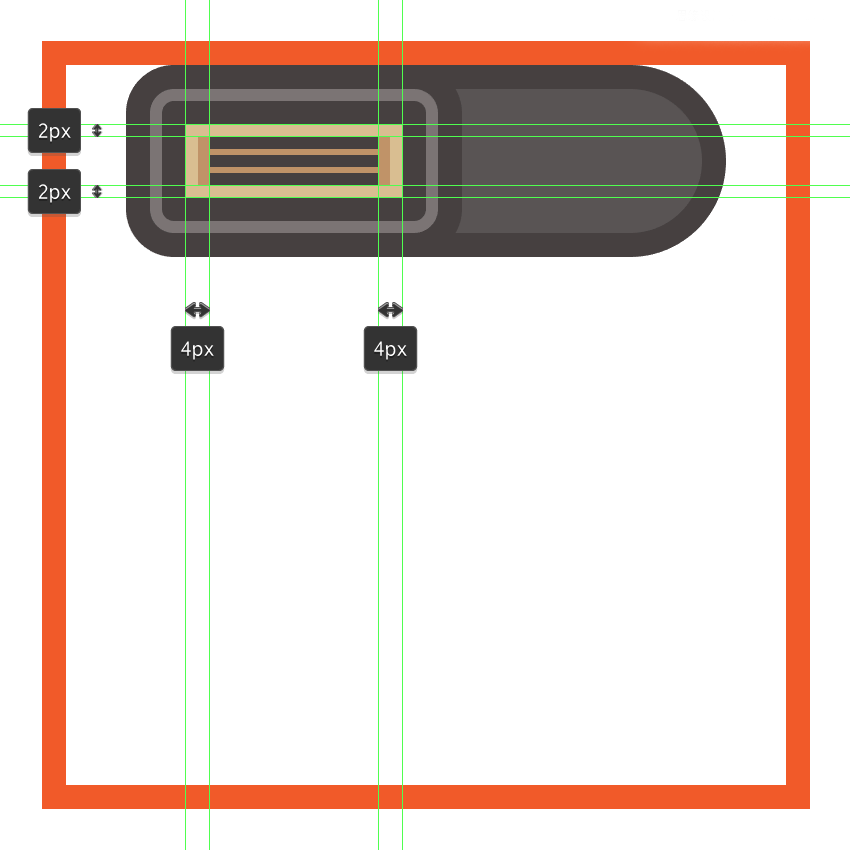
使用矩形工具(M) ,添加三个28×2像素水平分隔线(#443E3E)垂直堆叠 1像素彼此,合组。

第6步
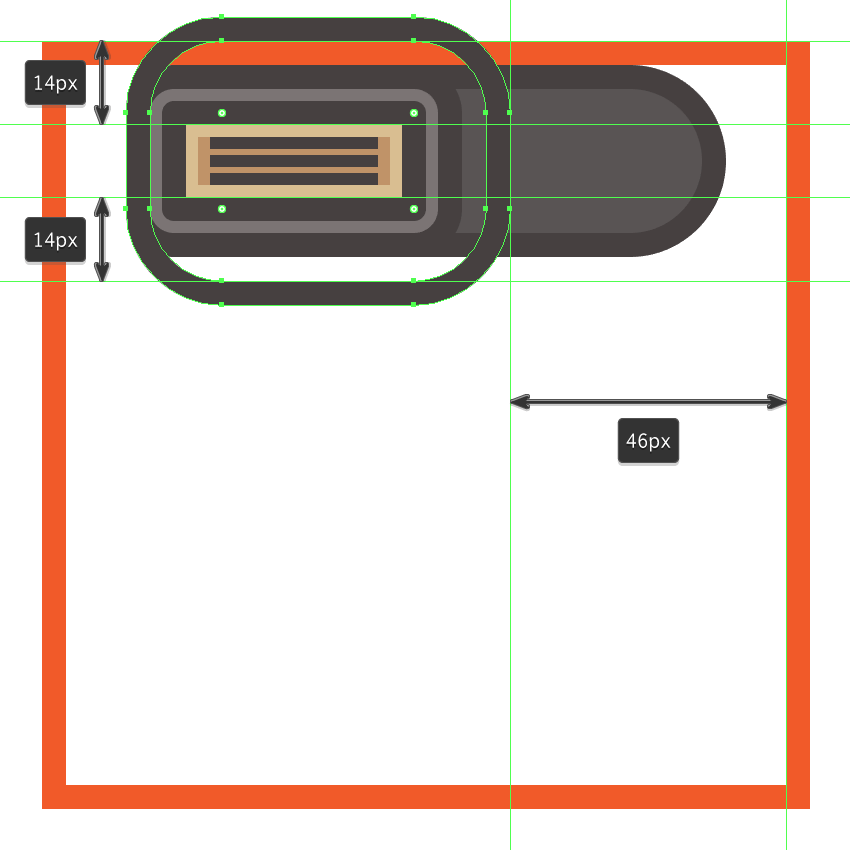
绘制闪光灯本体的侧部的垂直分隔线,绘制64×48像素圆角矩形(#443E3E)圆角半径16像素,在绘制出一个较小的56×40像素一个,圆角半径选择12像素,选择两个形状执行差集 ,距离绘画区域的上下边距如下图所示:

第7步
复制步骤1做的图形,和上一步做的图形,选中两个图形右键制作剪辑蒙版,得到下图形状(选择两个形状>右键单击>制作剪贴蒙版)。

第8步
添加一个4×8像素的矩形(#443E3E),放在我们刚刚做的图形右侧,确保垂直居中对齐两个。

第9步
使用矩形工具(M) ,创建一个28×4像素水平分割线(#443E3E),放在刚刚创建的形状右侧。

第10步
绘制闪光灯的上半身的侧部,绘制一个4×4像素圆(#524E4E)添加4像素的外描边(#443E3E)