计算器是办公室常见的一种小物品,想要设计立体的计算器,该怎么绘制呢?今天,我们就来画一画计算器,从中学习一下从不同的侧面来呈现一个完整的物体,掌握在物体的边缘绘制暗光与高光的效果,体会一下绘制计算器细节的技巧,下面我们就来看看详细的教程。
- 软件名称:
- Adobe Illustrator CC 中文版 2019 v23.1.0.670 直装版
- 软件大小:
- 1.76GB
- 更新时间:
- 2019-09-19立即下载

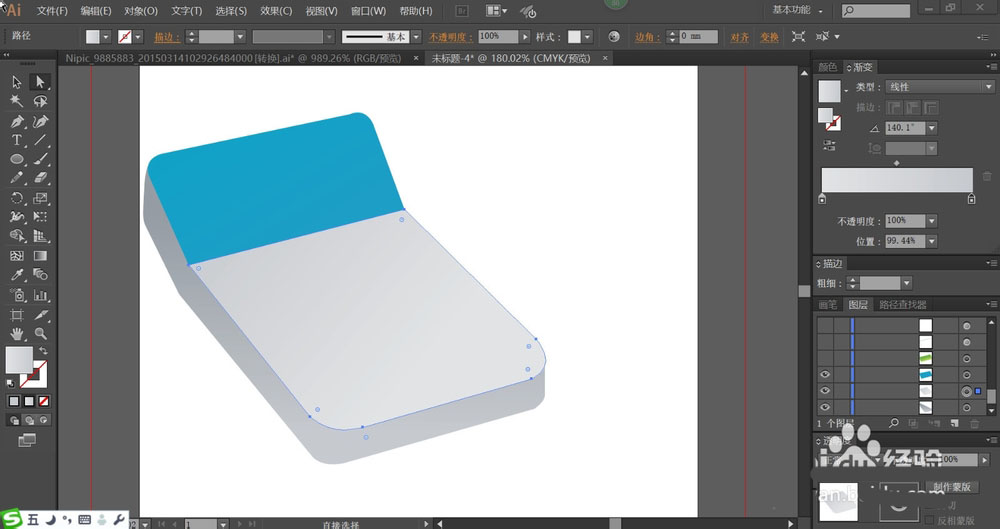
1、先用钢笔绘制计算器的左侧面与右侧的基本结构,再绘制出屏幕与主体的路径。

2、计算器的正面用灰色的渐变填充,左侧面用灰黑色的渐变填充。屏幕区域用蓝色的渐变填充。

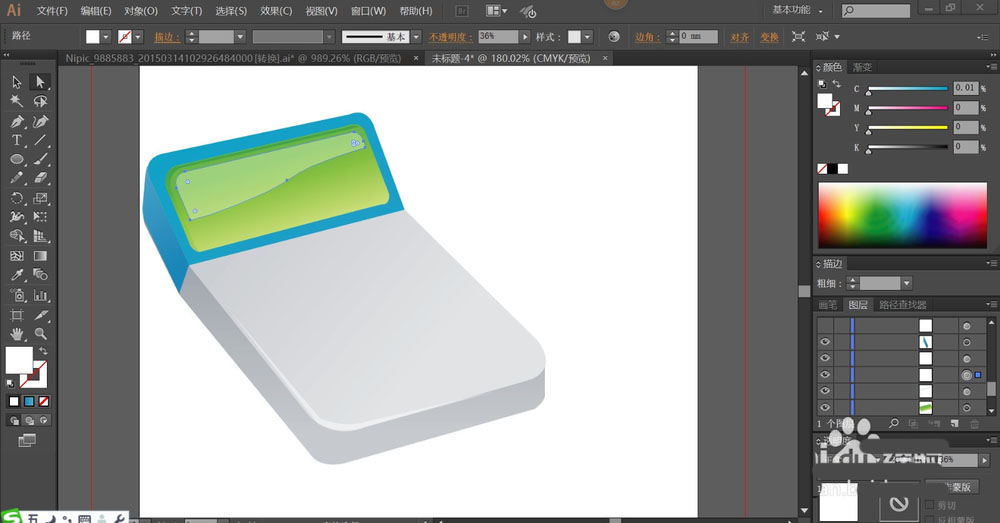
3、在屏幕的内部用绿色的渐变填充,屏幕的上方用半透明的白色填充高光区域。
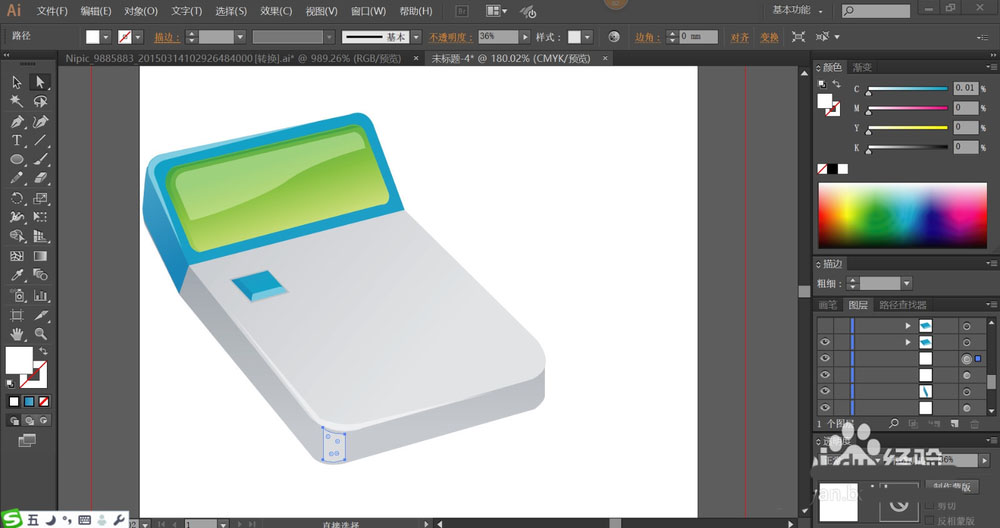
4、接着,我们用半透明的白色填充计算器的左侧高光与左侧下方的高光。屏幕左上方的高光也用半透明的白色填充。

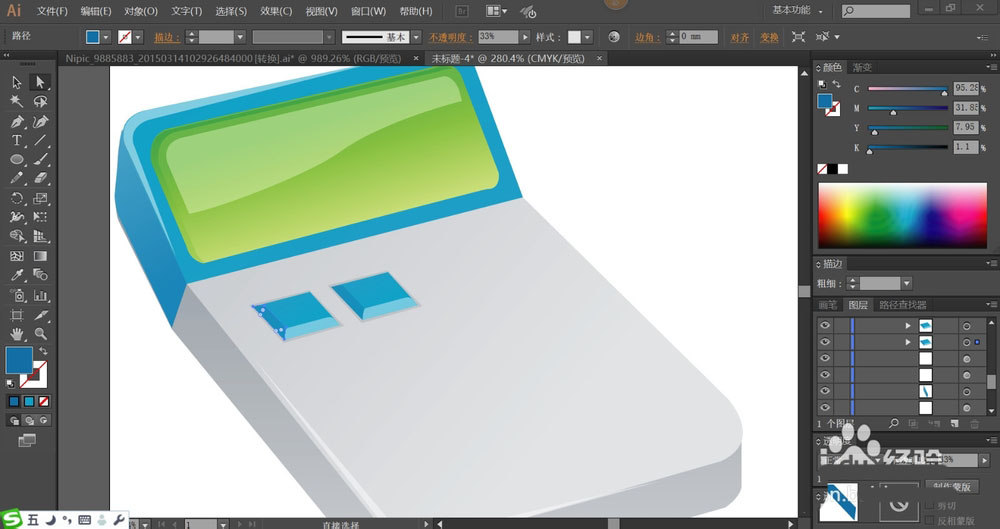
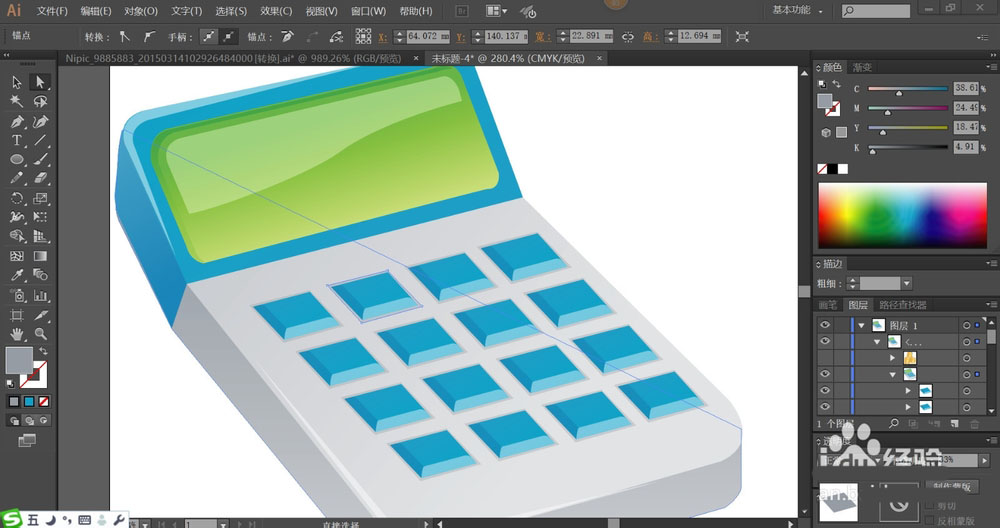
5、接着,我们用蓝色的渐变填充计算器上的按键,再用半透明的蓝色与白色填充。

6、这一步,我们用半透明的灰色填充按键的阴影,再把按键所有的元素进行组合再复制,让其排列到计算器的上方成为四排。

7、最后,我们再用绿色的渐变填充屏幕左上侧的暗光区域,完成计算器图片设计。

以上就是ai设计2.5d立体的计算器模型的教程,希望大家喜欢,请继续关注。
相关推荐:



