正值炎炎夏日,我知道大家都很享受手中拿着一个巨大无比的冰激凌坐着好好地休息。哈哈诚实的说我每天都会这么做。这也是为什么我觉得用这个主题来编写一个小教程。
- 软件名称:
- Adobe Illustrator 2019(Ai cc2019) v23.1.0.670 绿色中文版 64位
- 软件大小:
- 275MB
- 更新时间:
- 2019-11-04立即下载

1.设置我们的文档
Control-N创建一个新文档并按照以下参数值调节一下
画板数量: 1
宽: 640 px
高: 600 px
单位: 像素
以及高级设置里面的:
色彩模式: RGB
栅格效果: 高 (300 ppi)
预览模式: 默认
使新建对象与像素网格对齐

2.设置图层
创建好文档后,我们需要创建多个图层,这样我们就能保障在一个干净良好的环境里创作图标。打开图层按钮,创建四个图层,分别按照下面命名:
1.紫色
2.橘色
3.绿色
4.巧克力色
5.双的
6.饼干

3.调整网格
找到首选项-参考线和网格
设置网格线间隔:1px
次分割线:1px

当然,如果你想直接利用键盘移动,你也可以直接将键盘增量改为1px。同样在首选项里面设置:首选项-常规-键盘增量

如果你版本的单位是pt的话,你只用去单位里面设置一下将单位调到px即可。
4.绘制第一个图标
步骤1
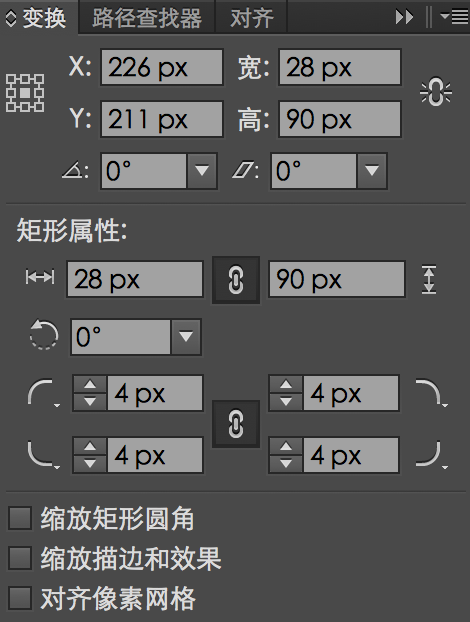
选择紫色图层绘制。选择圆角矩形工具创建一个28*90圆角为4px的圆角矩形。设置颜色为#B392AC。点击变化将图形移动到下面位置:
X: 226 px
Y: 211 px

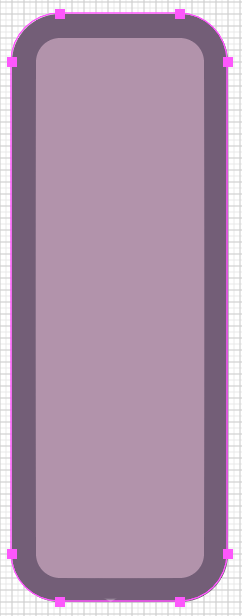
步骤2
选择刚刚画的圆角矩形,对象-路径-偏移路径
设置位移4px 斜接 斜接限制4px

步骤3
我们新得到的一层会在原始图形的底下,我们将它的颜色改为稍微深一点的颜色#735d78

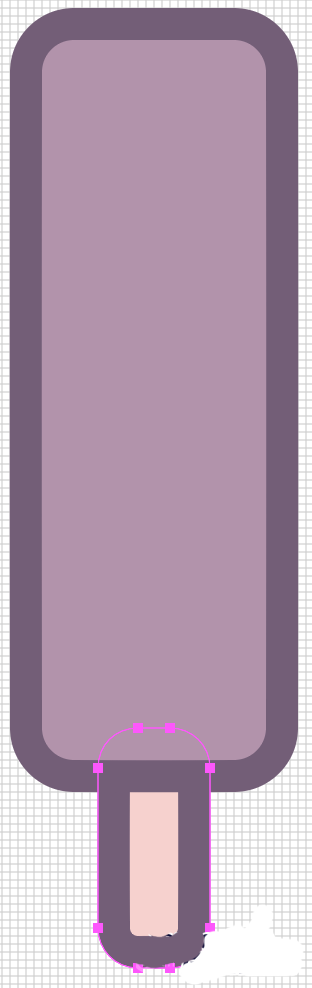
步骤4
再创建一个6*22圆角为1的圆角矩形。颜色填充#f7d1cd ,并让它和刚刚画好的冰激凌部分居中对齐。

步骤5
同步骤2、3,给冰柜加上一个描边 颜色也为#735d78

步骤6
我们已经完成了基本的塑形,现在来添加一些细节。
创建一个6*4的矩形 颜色为#0000 混合模式:正片叠底 透明度20%

步骤7
然后绘制两条斜线 6*2的矩形颜色为#735d38 两个间距4px
然后用直接选择工具(A)选中它们左边的锚点 向下移动2px

步骤8
棍子做好啦,现在让我们向上绘制冰激凌主体,给它加上高光。首先复制冰激凌里面的(浅色的)那一层,然后在它上面绘制24*86圆角为2的圆角矩形。
选中复制的一层和新的圆角矩形,减去顶层形状,这就是冰激凌的高光。然后我们将它颜色改为#000000 混合模式:柔光 不透明度:40%




