在photoshop中,图层的基本操作有:制定当前的图层、新建图层、改变图层的名称、显示/隐藏图层、调整图层顺序等等。这些操作都可以通过图层浮动窗口来实现。本次,我们就利用图层来制作一个奥运五环,不会的朋友可以参考本文!
步骤
1、单击菜单“文件”——“新建”,在打开的对话框中输入名称、宽度、高度、分辨率、颜色模式、背景内容等,如下图所示

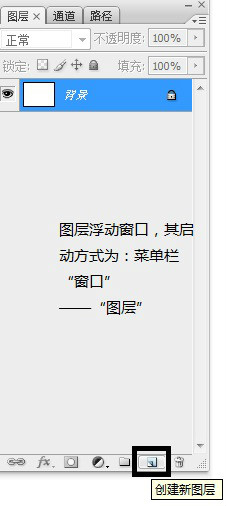
2、单击图层浮动窗口中底部的新建图层按钮新建一个图层 如下图所示

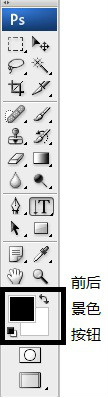
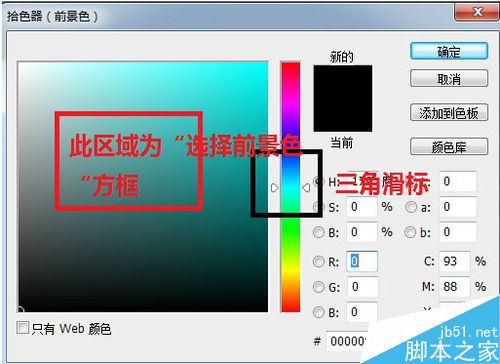
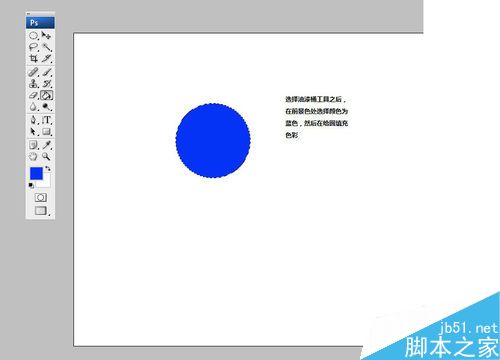
3、单击工具栏前景色色标,在弹出的“拾色器”对话框中,拖动色谱条上的三角滑标至蓝色处,选择所需要的颜色,单击“确定”按钮,如下图所示


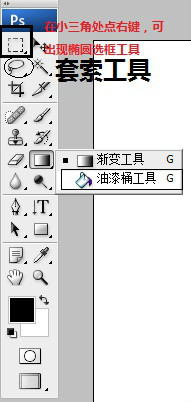
4、在工具箱中选择“椭圆选框工具”,在其工具属性栏中设置羽化值为“0”,按住shift键,拖出一个圆形的选定区域,用工具箱中油漆桶工具,将其填充为蓝色。如下图所示


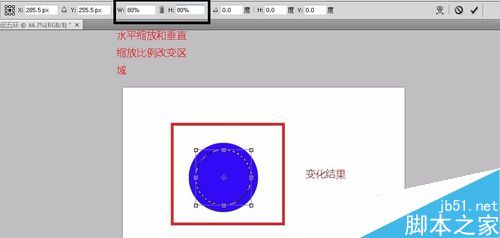
5、单击菜单“选择”——“变换选区”,在工具属性栏中,设置水平缩放和垂直缩放比例为80,按回车键确认,按Delete键删除选择的部分,再按CTRL+D取消选取。如下图所示



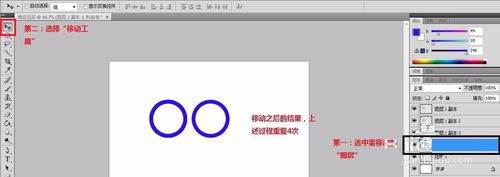
6、在图层浮动窗口中,单击“图层1”图层,然后将“图层1”拖动到底部的“创建新图层”上后放开鼠标,重复此过程四次。如下图所示


7、现在5个圆环是重叠显示,就如上图所示的那样,需要我们选择“移动工具”进行一个一个的移动,如下图所示


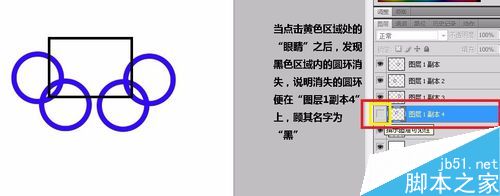
8、选中“图层1”,单击菜单“图层”-“图层属性”,在弹出的“属性对话框”中,“名称”框里输入图层的名字“蓝”,同样的方法将其他图层依次命名为:红、黑、绿、黄,(若改名字时候怕弄错,可点击图层前的“眼睛”来进行查看,看是否为自己的选择)如下图所示:



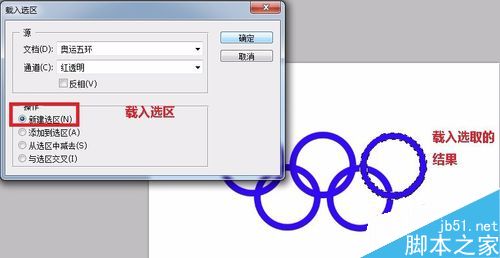
9、选中“红”图层,单击菜单“选择”-“载入选区”,在弹出的“载入选区”对话框中,选择“新建选取”单击“确定”按钮,如下图所示:

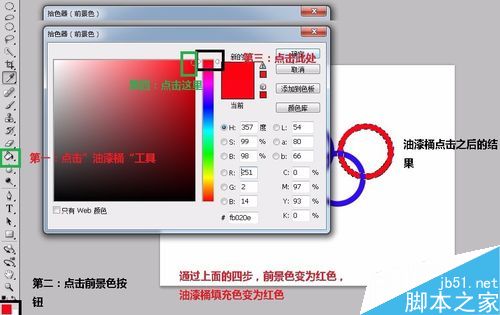
10、选择”油漆桶“工具,将填充颜色变为“红色”,然后填充到选取内。重复9和10步骤4次。如下图所示:


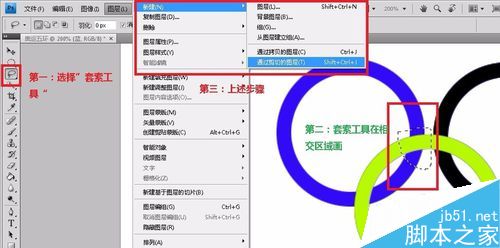
11、奥运五环是一环套一环,需利用工具箱中的套索工具,在黄色圆环中选择与蓝色圆环相交的区域,单击菜单”图层“-”新建“-”通过剪切的图层“,此时浮动窗口会增加一个”图层1“。如下图所示:


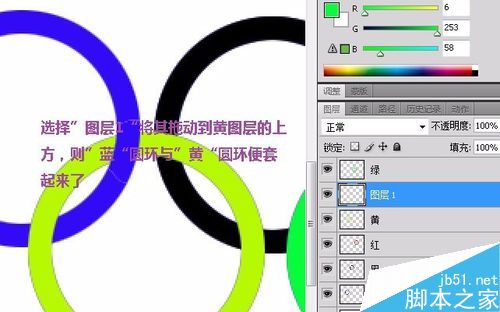
12、选择”图层1“将其拖动到黄图层的上方,则”蓝“圆环与”黄“圆环便套起来了。重复操作11和12步骤(其中相交部分有变化,不能全搬11步骤和12步骤,之时方法是相同的)如下图所示:


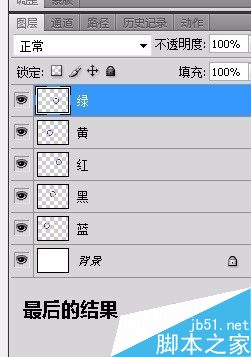
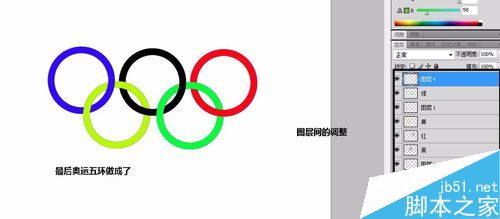
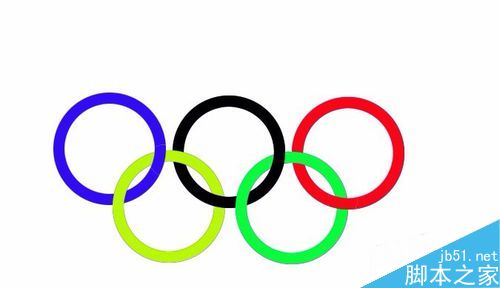
13、保存文件,奥运五环便做好了。如下图所示

以上就是phtoshop利用图层制作一个奥运五环方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!



