1、总体设计
前端的一些东西


都可以点的,论坛点进去


index.php
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<!-- 新 Bootstrap4 核心 CSS 文件 -->
<link rel="stylesheet" href="bootstrap-4.4.1-dist/css/bootstrap.min.css" rel="external nofollow" >
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<!-- bootstrap.bundle.min.js 用于弹窗、提示、下拉菜单,包含了 popper.min.js -->
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<!-- 最新的 Bootstrap4 核心 JavaScript 文件 -->
<script src=src="bootstrap-4.4.1-dist/js/bootstrap.min.js"></script>
<body>
<?php
include('test1.php');
session_start();
?>
<nav class="navbar navbar-expand-sm bg-primary navbar-dark fixed-bottom">
<a class="navbar-brand" href="index2.php" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><login>ice</login></a>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#section1" rel="external nofollow" >热帖</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#section2" rel="external nofollow" >聚焦</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#section3" rel="external nofollow" >文学</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#section4" rel="external nofollow" >论坛榜</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#section5" rel="external nofollow" >更多</a>
</li>
</ul>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end nav-justified" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item col-8">
<div class="">
<a class="nav-link" href="index2.php" rel="external nofollow" rel="external nofollow" rel="external nofollow" >主页</a>
</div>
</li>
<li class="nav-item col-8">
<div class="">
<a class="nav-link" href="login.php" rel="external nofollow" rel="external nofollow" >登录</a>
</div>
</li>
<li class="nav-item col-8">
<div class="">
<a class="nav-link" href="register.php" rel="external nofollow" rel="external nofollow" >注册</a>
</div>
</li>
</ul>
</div>
</nav>
<div class="container" style="margin-top:30px;height: 2321px">
<div class="row">
<div class="col-sm-4">
<div class=" border-primary rounded text-center" style="height:330px;">
<p> </p>
<h2>ICE</h2>
<div class="fakeimg"><img src="timg.jpg" style="width: 200px;height: 200px;" class="rounded-circle"></div>
</div>
<div class="border-light border rounded" style="round-clip: 65px;width:338px">
<ul class="nav nav-pills flex-column table-hover">
<li class="nav-item">
<a class="nav-link active text-center" href="liaojieluntan.php" rel="external nofollow" >了解论坛</a>
</li>
<li class="nav-item ">
<a class="nav-link text-center" href="luntanzhuban.php" rel="external nofollow" >论坛主板</a>
</li>
<li class="nav-item">
<a class="nav-link text-center" href="luntanwangshi.php" rel="external nofollow" >论坛网事</a>
</li>
<li class="nav-item">
<a class="nav-link text-center" href="luntanbieyuan.php" rel="external nofollow" >论坛别院</a>
</li>
<li class="nav-item">
<a class="nav-link text-center" href="quyuluntan.php" rel="external nofollow" >区域论坛</a>
</li>
<li class="nav-item">
<a class="nav-link text-center" href="lvyouluntan.php" rel="external nofollow" >旅游论坛</a>
</li>
<li class="nav-item">
<a class="nav-link text-center" href="zhiyejiaoliu.php" rel="external nofollow" >职业交流</a>
</li>
<li class="nav-item">
<a class="nav-link text-center" href="daxuexiaoyuan.php" rel="external nofollow" >大学校园</a>
</li>
<li class="nav-item">
<a class="nav-link text-center" href="luntanwenda.php" rel="external nofollow" >论坛回答</a>
</li>
</ul>
</div>
<p></p>
<div class="container mt-3" style="padding-top:30px;padding-bottom:30px">
<p> </p><p> </p>
<h2>文学精品</h2>
<br>
<div class="media border p-3">
<img src="timg.jpg" alt="John Doe" class="mr-3 mt-3 rounded-circle" style="width:60px;height:60px">
<div class="media-body">
<h4><a href="wenxuejingpin.php" rel="external nofollow" rel="external nofollow" class="nav-link text-muted">《三角城往事》</a></h4>
<p><a href="wenxuejingpin.php" rel="external nofollow" rel="external nofollow" class="text-muted">三角城不是一个虚拟的空间,似乎也不是一座确实存在的城市或水边小镇,但它在我心里业已存在多年,且汇...</a></p>
</div>
</div>
</div>
<div class="container" style="padding-top:30px;padding-bottom:30px">
<h2>论坛能量</h2>
<p>本论坛旨在传播正能量,今天也要元气满满哦!</p>
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" style="width:85%"></div>
</div>
</div>
<div class="container" style="padding-top:30px;padding-bottom:30px">
<h2>幸运博主名单公布</h2>
<p>恭喜以下博主获得最佳幸运奖:</p>
<table class="table table-hover">
<thead>
<tr>
<th>ID</th>
<th>昵称</th>
<th>幸运值</th>
</tr>
</thead>
<tbody>
<tr>
<td>324533</td>
<td>Doe</td>
<td>97</td>
</tr>
<tr>
<td>231242</td>
<td>Moe</td>
<td>95</td>
</tr>
<tr>
<td>234987</td>
<td>Dooley</td>
<td>92</td>
</tr>
</tbody>
</table>
</div>
<hr class="d-sm-none">
</div>
<div class="col-sm-8 container">
<div class="rounded text-muted h-25">
<body data-spy="scroll" data-target=".navbar" data-offset="50">
<tr>
<td align="center" valign="middle"><table width="100%" border="0" align="center" cellpadding="0" cellspacing="0" background="image/55.gif">
<tr>
<?php $date=date("Y-m-d");?>
<td height="30"> </td>
<td width="580"><div align="center"><marquee direction="left" scrollamount="1" scrolldelay="7">
<img src="timg.jpg" width="19" height="18"><span class="style1">欢迎访问在线论坛网站! <?php echo $date;?> </span>
</marquee></div></td>
</tr>
</table></td>
</tr>
<div id="section1" class="container-fluid bg-light" style="padding-top:5px;padding-bottom:0px">
<h1><a href="retie.php" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link text-muted">热帖</a></h1>
<a href="retie.php" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link text-muted">
<p>2020年论坛新年献词:坚守初心,你好理想,时间开始了.这一年中的你和我,如同十年前初次相遇的我们:以梦为马,不负韶华;这一年中的你和我,心中藏着诗意与远...</p>
<p>7位明星一级演员,为何“自降身价”出演网剧《庆余年》?《庆余年》正在热播,这部剧刚播出就受到了不少观众们的热爱,张若昀和李沁两位主演的演技是受到观众们肯定的,再加上一众老戏骨的参演...</p>
</a>
</div>
<div id="section2" class="container-fluid bg-muted" style="padding-top:70px;padding-bottom:110px">
<h1><a href="jujiao.php" rel="external nofollow" rel="external nofollow" class="nav-link text-muted">聚焦</a></h1>
<a href="jujiao.php" rel="external nofollow" rel="external nofollow" class="nav-link text-muted">
<p>论海南美食的命定搭配。说起咱们大海南的美食,没有个三天三夜那是绝对停不了嘴的。而其中有些食物,仿佛就是天生一对般的存在,就是那种只要你一吃,“懂行”的人就能迅速反应过来...</p>
<p></p>
</a>
</div>
<div id="section3" class="container-fluid bg-light" style="padding-top:70px;padding-bottom:70px">
<h1><a href="wenxue.php" rel="external nofollow" rel="external nofollow" class="nav-link text-muted">文学</a></h1>
<a href="wenxue.php" rel="external nofollow" rel="external nofollow" class="nav-link text-muted">
<p>
...</p>
<p>
在巴黎十六区莱努合大街47号,一栋不惹眼的小房子静静矗立。这是法国大文豪巴尔扎克的故居。他在这里生活了7年,完成了《人间喜剧》系列中的多部作品...</p>
</div>
<div id="section4" class="container-fluid bg-muted" style="padding-top:70px;padding-bottom:120px">
<h1><a href="luntanbang.php" rel="external nofollow" rel="external nofollow" class="nav-link text-muted">论坛榜</a></h1>
<a href="luntanbang.php" rel="external nofollow" rel="external nofollow" class="nav-link text-muted">
<p>体育课麻雀变凤凰背后,是社会对健康的呼唤与寄望。体育课地位很少有像今天这样高!岁末年初,云南一项新政上了热搜:该省将中考体育成绩上调至100分,体育首次与语文、数学、英语并举为...</p>
<p>90后没上过大学却能造火箭:我们的征途是星辰大海!有这样一位90后:他没上过大学,却造出了火箭,从火箭发动机的业余爱好者,到民用航空产品研发和液体火箭发动机的专业设计师,浩瀚星空下,吴晓飞的航天梦...</p>
</div>
<div id="section5" class="container-fluid bg-light" style="padding-top:70px;padding-bottom:70px">
<h1><a href="gengduo.php" rel="external nofollow" rel="external nofollow" class="nav-link text-muted">更多</a></h1>
<a href="gengduo.php" rel="external nofollow" rel="external nofollow" class="nav-link text-muted">
<p>..</p>
<p>98%食安合格率不是终点。在近日召开的全国市场监管工作会议上,市场监管总局提出了一个食品安全“小目标”——2020年食品安全抽检合格率达到98%...</p>
</div>
</body>
</div>
</div>
</div>
</div>
<div class="jumbotron text-center" style="margin-bottom:0">
<p>
<div id = "footer">
<dl>
<dt><a href = "#">关于我们</a> || <a href = "#">产品目录</a> || <a href = "#">反馈问题</a> || <a
href = "#">广告合作</a> || <a href = "#">联系我们</a></dt>
<dd>Copyright © 2019 - 2024 donghe.com All Rights Reserverd
<br/>东河公司 版权所有 京 ICP 备 200000000 号
</dd>
</dl>
</div>
</p>
</div>
</body>
</html>
retie.php
<?php
include("conn.php");
$page=(isset($_GET['page']))?$_GET['page']:"1";
$zq=(isset($_GET['zq']))?$_GET['zq']:"热帖";
?>
<style type="text/css">
<!--
a:link {
text-decoration: none;
color: #3333CC;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
color: #FF0000;
}
.style1 { font-size: 13px;
font-family: "宋体";
font-weight: normal;
}
.style2 { font-size: 14px;
font-family: "宋体";
}
body {
background-color: #EFF3FF;
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
-->
</style>
<div align="center"><?php include("head.php");?></div>
<p> </p>
<table width="476">
<div class="container">
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="retie.php" rel="external nofollow" rel="external nofollow" rel="external nofollow" >本页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="index2.php" rel="external nofollow" rel="external nofollow" rel="external nofollow" >主页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="login.php" rel="external nofollow" rel="external nofollow" >登录</a>
</li>
<li class="nav-item">
<a class="nav-link" href="register.php" rel="external nofollow" rel="external nofollow" >注册</a>
</li>
<table width="776" border="0" align="center" cellpadding="0" cellspacing="0" background="">
<tr>
<td width="109" height="25" background=""> </td>
<td width="638" align="right" valign="middle"><div align="center"><marquee direction="left" scrollamount="1" scrolldelay="7"
onMouseOver="this.stop();" onMouseOut="this.start();">
<img src="timg.jpg" width="19" height="18"><span class="style1">欢迎访问东河论坛网站!</span> <?php echo date("Y-m-d H:i:s")?>
</marquee></div></td>
<td width="29" > </td>
</tr>
</table>
</ul>
</div>
</table>
<table width="776" height="30" border="0" align="center" cellpadding="0" cellspacing="0" background="timg.jpg">
<tr>
<td height="30" align="center"><h2><p class="text-muted"><?php echo $zq;?>专区
</p></h2></td>
<td width="584"> </td>
</tr>
</table>
<?php
$page_size=5; //每页显示4条记录
$query="select * from tb_zqlb where zq='".$zq."'"; //从数据库中查询所有符合条件的数据
$result=mysqli_query($conn,$query);
$message_count=mysqli_num_rows($result); //变量表示查询出结果的数量
if($message_count>0){
?>
<table width="776" height="30" border="1" align="center" cellpadding="1" cellspacing="1"
class="table-hover">
<thead>
<tr align="center">
<td width="51" height="26" class="style1"><p class="text-muted"><h6>状态</h6></p></td>
<!--<td width="54" class="style1"><p class="text-muted"><h6>心情</h6></p></td> -->
<td width="381" class="style1"><p class="text-muted"><h6>主 题</h6></p></td>
<td width="79" class="style1"><p class="text-muted"><h6>作者</h6></p></td>
<td width="76" class="style1"><p class="text-muted"><h6>回复/人气</h6></p></td>
<td width="135" class="style1"><p class="text-muted"><h6>发表时间</h6></p></td>
</tr>
</thead>
<?php
$page_count=ceil($message_count/$page_size); //变量表示按照每页1条记录显示共有多个页
$offset=($page-1)*$page_size; //变量表示下一页的记录数是从那条记录开始的
$query="select * from tb_zqlb where zq='".$zq."' order by id desc limit $offset ,$page_size ";
$result=mysqli_query($conn,$query);
while($myrow=mysqli_fetch_array($result)){
?>
<tr>
<td width="51" height="30" align="center"><img src="timg.jpg" width="16" height="16"></td>
<!--<td width="54" align="center"><img src="images.php?recid=<?php echo $myrow['xq'];?>" width="20" height="20"></td>-->
<td width="381" align="center" class="style1"><a href="luntanzhubannr.php?zhuti=<?php echo urlencode($myrow['zhuti']);?>
&recid=<?php echo $myrow['id'];?>"><?php echo $myrow['zhuti'];?></a></td>
<td width="79" align="center" class="style1"><a href="luntanzhubannr.php?zhuti=<?php echo urlencode($myrow['zhuti']);?>
&recid=<?php echo $myrow['id'];?>"><?php echo $myrow['username'];?></a></td>
<td width="76" align="center" class="style1">
<?php $quer="select count(*) as hfjl from tb_hflb where ljid='".$myrow['id']."'";
$resul=mysqli_query($conn,$quer);
$row=mysqli_fetch_array($resul);
$hfjl=$row['hfjl'];
echo $hfjl;
?>
/<?php echo $myrow['fwjl'];?> </td>
<td width="135" align="center" class="style1"><?php echo $myrow['fbsj'];?></td>
</tr>
<?php } ?>
</table>
<table width="776" height="40" border="0" align="center" cellpadding="0" cellspacing="0" background="timg.jpg">
<tr>
<td height="20" colspan="3"> </td>
</tr>
<tr>
<td width="240" height="20"> </td>
<td width="480">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr class="style1">
<td width="40%">页次:<?php echo $page;?> /<?php echo $page_count;?>页 记录:<?php echo $message_count;?>条</td>
<td width="50%"> 分页:
<a href='retie.php?zq=<?php echo urlencode($zq);?>&page=1'>首页</a>
<?php
if($page >= 2){
?>
<a href="retie.php?zq=<?php echo urlencode($zq);?>&page=<?php echo $page-1;?>" rel="external nofollow" >上一页</a>
<?php
}
if($page < $page_count){
?>
<a href="retie.php?zq=<?php echo urlencode($zq);?>&page=<?php echo $page+1;?>" rel="external nofollow" >下一页</a>
<?php
}
if($page <= $page_count){
?>
<a href="retie.php?zq=<?php echo urlencode($zq);?>&page=<?php echo $page_count;?>" rel="external nofollow" >尾页</a>
<?php
}
?>
</td>
</tr>
</table></td>
<td width="56"> </td>
</tr>
</table>
<?php
}else{
?>
<div align="center">无数据!</div>
<?php
}
?>
<p> </p><p> </p><p> </p><p> </p>
<div class="jumbotron text-center" style="margin-bottom:0">
<p>
<div id = "footer">
<dl>
<dt><a href = "#">关于我们</a> || <a href = "#">产品目录</a> || <a href = "#">反馈问题</a> || <a
href = "#">广告合作</a> || <a href = "#">联系我们</a></dt>
<dd>Copyright © 2019 - 2024 donghe.com All Rights Reserverd
<br/>东河公司 版权所有 京 ICP 备 200000000 号
</dd>
</dl>
</div>
</p>
</div>
2、登录/注册




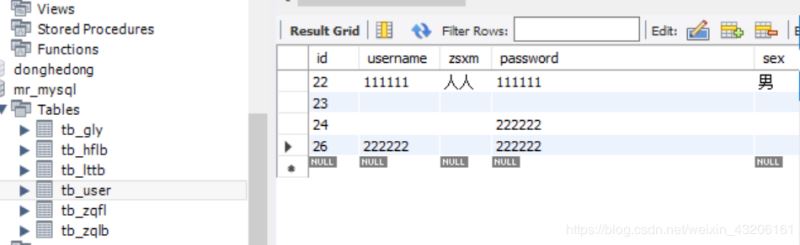
3、数据库
部分数据库,tb_user。

总结
以上所述是小编给大家介绍的php开发论坛系统,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!



