本文实例讲述了PHP开发api接口安全验证操作.分享给大家供大家参考,具体如下:
php的api接口
在PHP的开发工作中,对API接口开发不会陌生,后端人员写好接口后,前台就可以通过链接获取接口提供的数据,而返回的数据一般分为两种情况,xml和json, 在这个过程中,服务器并不知道,请求的来源是什么,有可能是别人非法调用我们的接口,获取数据,因此就要使用安全验证来屏蔽某些调用。
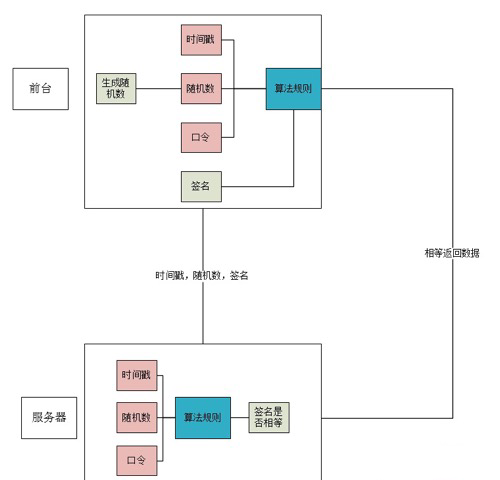
验证原理示意图

原理
从图中可以看得很清楚,前台想要调用接口,需要使用几个参数生成签名。
● 时间戳:当前时间
● 随机数:随机生成的随机数
● 口令:前后台开发时,一个双方都知道的标识,相当于暗号
● 算法规则:商定好的运算规则,上面三个参数可以利用算法规则生成一个签名。
前台生成一个签名,当需要访问接口的时候,把时间戳,随机数,签名三个参数通过URL传递到后台。后台拿到时间戳,随机数后,通过一样的算法规则计算出签名,然后和传递过来的签名进行对比,一样的话,返回数据。
算法规则
在前后台交互中,算法规则是非常重要的,前后台都要通过算法规则计算出签名,至于规则怎么制定,前后端协商确定。
我这个算法规则是
● 时间戳,随机数,口令按照首字母大小写顺序排序
● 然后拼接成字符串
● 进行sha1加密
● 再进行MD5加密
● 转换成大写。
前台
这里我并没有实际的前台,直接使用一个PHP文件代替前台,然后通过CURL模拟GET请求。我使用的是TP框架,URL格式是pathinfo格式。
源代码
namespace app\service\controller;
use think\controller;
class CheckUrl extends Controller{
const TOKEN = 'API'; // 前后端统一的口令
//响应前台的请求
public function respond(){
//验证身份
$timeStamp = $_GET['t']; // 时间戳
$randomStr = $_GET['r']; // 随机字符串
$signature = $_GET['s']; //签名
$str = $this -> arithmetic($timeStamp, $randomStr);
if($str != $signature){
return ['status' => 0, 'msg' => '验证失败', 'data' => []];
}
}
/**
* @param $timeStamp 时间戳
* @param $randomStr 随机字符串
* @return string 返回签名
*/
public function arithmetic($timeStamp, $randomStr){
$arr = [
'timeStamp' => $timeStamp,
'randomStr' => $randomStr,
'token' => self::TOKEN
];
//按照首字母大小写顺序排序
sort($arr,SORT_STRING);
//拼接成字符串
$str = implode($arr);
//进行加密
$signature = sha1($str);
$signature = md5($signature);
//转换成大写
$signature = strtoupper($signature);
return $signature;
}
}
这种方法只是其中的一种方法,其实还有很多方法都是可以进行安全验证的。
实例展示php表单安全验证
这篇文章主要介绍了php token使用与验证方法,通过对form表单hidden提交字段的处理实现token验证功能,防止非法来源数据的访问。
- token功能简述
PHP 使用token验证可有效的防止非法来源数据提交访问,增加数据操作的安全性 - 实现方法
前台form表单:
<form action="do.php" method="POST"> <?php $module=mt_rand(100000,999999);?> <input type="text" name="sec_name" value=""/> // 实际要传递的值 <input type="hidden" name="module" value="<?php echo $module;?>"/> <input type="hidden" name="timestamp" value="<?php echo time();?>"/> <input type="hidden" name="token" value="<?php echo md5($module.'#$@%!^*'.time());?>"/> </form>
后台do.php的token验证部分:
$module = $_POST['module'];
$timestamp = $_POST['timestamp'];
$token = md5($module.'#$@%!^*'.$timestamp);
if($token != $_POST['token']){
return ['status' => 0, 'msg' => '非法数据来源', 'data' => []];
}
$sec_name=$_POST['sec_name'];
//PHP数据处理.....
希望本文所述对大家PHP程序设计有所帮助。



