那些年,我还在学习asp.net(二)
那些年觉得看视频是很轻松的了解一个东西,但是这样的不足就是感觉太慢了,没有看书来得快,所以在有了一些了解后,还得看点书,也许书上的不一定好,但书上会把每一个应该说到的地方说到,好有个初步的认识。比如说.NET平台、组件等知识的介绍,所以,那些年就开始了asp.net方面的进一步学习。
一、学习asp.net的准备知识
正如我前面那些年所学习的,在开始之前得对它们有一定的认识:
1、 html语言的基本使用
2、 CSS+DIV的学习,撑握基本的布局
3、 Javascript基础。在初期,特别是对DOM的操作。
4、 了解asp.net的基本控件的使用
二、开始学习asp.net
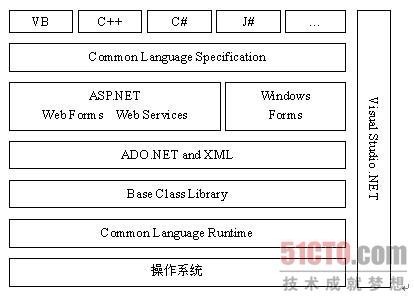
1、.NET平台中的一些概念,比如说:CLR(公共语言运行时)、IL(微软中间语言)、JIT(即时编译器)、CTS(通用类型系统)、CLS(公共语言规范)以及.NET FrameWork等,当然还得知道.NET的体系结构,如图:

(此图来自网上51cto)
2、asp.net页面请求响应机制与HTTP协议是必须了解的。HTTP是一个无状态的协议,全名叫超文本传输协议,也就是说在浏览器与服务器之间是以html文件形式传输的,当用户通过浏览器向WEB服务器以URL的形式请求一个页面时,WEB服务器处理用户的请求,返回一个WEB页面给浏览器展示给用户,这个过程完成后浏览器与WEB服务器就不在有关系了;基于这个过程,asp.net的请求响应也很相似,当浏览器请求WEB页面时,WEB服务器处理这个请求,寻找是否有请求的页面,从而定位这个文件,若是以.aspx的文件,WEB服务器会把请求交给asp.net的CLR,编译执行,并从数据库取后请求的数据后,生成一个html文件,发送给浏览器。这里还有一些概念:
动态页面:简单的说就是所请求的页面是通过从数据库读取数据生成的页面,服务器上不存在的这样一个文件。
静态页面:简单的说就是服务器上有这样一个文件,比如404页面
B/S:指的是浏览器与服务器的方式
C/S:指的是客户端与服务器的方式
三、Asp.net的基础
1、 内置对象,asp.net中有很多内置对象,它们发挥了相当大的作用,下面就选几个常用的来说说吧。
Request对象:请求对象,是HttpRequest类的实例,是自动创建的,可以用于获得用户在浏览器提交的数据以及一些HTTP信息,常用的属性有:Cookies、Files、Form、Params、QueryString等,还有一些方法,如:MapPath、SavaAs等;
Response对象:响应对象,是HttpResponse类的实例,也是自动创建的,同样有很多属性(Cache、Cookies等)与方法(Redirect、Write等);
Session对象:会话对象,当一个用户打开网页时,那么服务器中就会有一个会话,保存当前用户的一些信息,当用户退出或关闭浏览器时,会话就消失;常用于保存用户状态,如登录、购物车等;使用方法以键/值对的形式,如Session[“KEY”]=Value;
Application对象:是一个全局的,在应用程序内的状态,从应用的开始运行,直到应用的结束,使用方法同Session;
2、母版页,这可是个好东西,在上网时,经常会发现一些网站的头尾是一样的,或是某个版块没有变过,每个页面都有,那么,这就可以用到母版页来实现。在asp.net中,母版页是一个以.master结尾的文件,其中有一个占位的控件,用来表示子页显示的地方,代码如下:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Show.master.cs" Inherits="Show" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server"> <title>无标题页</title></head>
<body>
<form id="form1" runat="server">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
//子页
</asp:ContentPlaceHolder>
</form>
</body>
</html>
3、 自定义用户控件,是一个以.ascx结尾的文件,里面存放的是一些html和asp.net的服务器控件,当然还有一个代码文件,是一个继承自System.Web.UI.UserControl的类,我们可以将一些通用的模板做成这样的控件,比如说用repeater与aspnetpager完成一个分页的列表控件,这样我们就重用这些代码了,下面看一下示例:
Aspx代码:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="WebUserControl.ascx.cs" Inherits="images_WebUserControl" %>
<div>
<table style="background-color: buttonface; width: 318px;">
<tr style="text-align:left;">
<td style="background: #cccccc; font-size: 22px; color: #003399; font-weight: bold;
width: 1284px;">
→新闻搜索
</td>
</tr>
<tr>
<td style="width: 1284px; height: 26px;">
作 者:<asp:TextBox runat="server" ID="Textbox1" Width="214px"></asp:TextBox>
</td>
</tr>
<tr>
<td style="width: 1284px">
标 题:<asp:TextBox runat="server" ID="Textbox2" Width="234px"></asp:TextBox>
</td>
</tr>
<tr>
<td style="text-align: right; width: 1284px;">
<asp:Button runat="server" ID="button" Text="查询" OnClick="button_Click" /></td>
</tr>
</table>
</div>
CS代码:
public partial class images_WebUserControl : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void button_Click(object sender, EventArgs e)
{
string URL = "AuthorName=" + Server.UrlEncode(Textbox1.Text);
URL += "&Title=" + Server.UrlEncode(Textbox2.Text);
Response.Redirect("Search.aspx?" + URL);
}
}
四、第一个asp.net程序
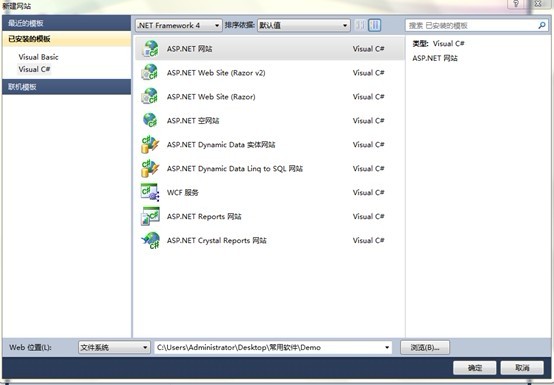
1、打开VS2010,新建一个asp.net网站,如下图:

2、 在这个应用中添DAL、BLL层,在解决方案中右击-〉添加-〉新建项目,完成后如下图:

由图可以知到,一个项目应有样式、脚本,母版等,当然用VS2010建的一个项目用了Membership,我重来没有用过。还是自已写好。
总结
那些年看了很多书,到现在也许都忘了一些,此文以记忆那些看书的日子。



