Jquery作为一款优秀的JS框架,简单易用的特性就不必说了。在实际的开发过程中,使用JQ的AJAX函数调用WebService
的接口实现AJAX的功能也成了一种比较普遍的技术手段了。WebService接口的实现,通常都是由OOP语言实现的。所以
在WebService的接口函数中,难免可能会遇到除了简单数据类型的复杂数据类型。复杂的数据的数据类型机有可能是
WebService接口中的参数,也有可能是WebService的返回值。本文所叙述的要点为:
1、对于WebService接口复杂类型的参数,JQ调用的时候传入的JSON数据应该如何表示。?
2、JQ对WebService调用获取JSON数据类型。
3、JQ调用的时对Webservice返回的复杂数据类型有什么样要求。?
环境:JQ版本:1.4.2、VS2008 SP1。
测试一:对于WebService简单参数类型:
WebService接口函数代码如下:
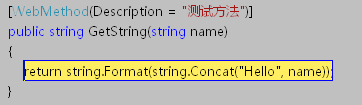
[WebMethod(Description = "测试方法")]
public string ProcessPersonalInfo(Person person)
{
return person.Name + person.Tel;
}
JQ调用代码如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/GetString",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: "{'name':'zhangsan'}",
success: function(json) { alert(json.d) },
error: function(error) {
alert("调用出错" + error.responseText);
}
});
提示:在$.ajax函数中,data必须要以字符串的形式表示JSON,而不能直接用JSON数据传进去。可能有些朋友对JSON对象和JSON对象的字符串
不大好区分,其实,字符串类似C#里用“”引起来的东西,而JSON对象是直接写在{}中的。简单的测试方法是直接通过alert函数弹出,如果显示[object:object]
则为JSON对象,否则就是一个字符串。
结果如下图:


测试二:对于WebService复杂参数类型:
WebService接口函数代码如下:
[WebMethod(Description = "测试方法")]
public string ProcessPersonalInfo(Person person)
{
return person.Name + person.Tel;
}
Person实体:
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
public string Address { get; set; }
public string Tel { get; set; }
}
JQ调用代码如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/ProcessPersonalInfo",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: "{'person':{'Name':'zhangsan','Age':28,'Address':'beijing',Tel:'01082658866'}}",
success: function(json) { alert(json.d) },
error: function(error) {
alert("调用出错" + error.responseText);
}
});
结果如下图:


调用过程与简单参数类型类似,就是通过在JS中用一个表示Person的person对象的字符串,发往客户端后,WebService会自动将person对象的字符串
转换为Person实体对象。
测试三:对于WebService复杂返回类型
WebService接口函数代码如下:
[WebMethod(Description = "测试方法")]
public List<Person> GetPersonalList()
{
List<Person> persons = new List<Person>
{
new Person {Address = "beijing", Age = 25, Name = "zhangshan", Tel = "01082678866"}
};
return persons;
}<BR> JQ调用代码如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/GetPersonalList",
dataType: "json",
contentType: "application/json; charset=utf-8",
success: function(json) { $(json.d).each(function() { alert(this.Name + "-" + this.Age + "-" + this.Address + "-" + this.Tel) }) },
error: function(error) {
alert("调用出错" + error.responseText);
}
});
如下图:

也就是说对于复杂返回类型,处理方式也是简单类型基本上是一样的。
曾听到有一种观念认为,Jq调用时WebSevice,用JSON作为数据交互格式时,返回数据类型一定是可序列化的。真的是这样吗。?
.Net的基本数据类型确实是可序列化的,这一点没有疑问。那么List<T>数据类型是否可以序列化呢。?看看List<T>的元数据(Metadata)信息
就知道了。。
[DebuggerTypeProxy(typeof (Mscorlib_CollectionDebugView<T>))]
[DebuggerDisplay("Count = {Count}")]
[Serializable]
public class List<T> : IList<T>, ICollection<T>, IEnumerable<T>, IList, ICollection, IEnumerable
{
/**/
}
如果上面的说法成立,在这种情况下,调用成功也无可厚非。但是问题真是这样吗。?下面继续测试一下:
测试四:对于WebService复杂返回类型
[WebMethod(Description = "测试方法")]
public Person GetPerson()
{
Person person = new Person {<BR> Address = "beijing", Age = 27, <BR> Name = "zhangshan", Tel = "01082678866" <BR> };
return person;
}
JQ调用代码如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/GetPerson",
dataType: "json",
contentType: "application/json; charset=utf-8",
//data: "{'person':{'Name':'zhangsan','Age':28,'Address':'beijing',Tel:'01082658866'}}",
success: function(json) { $(json.d).each(function() { alert(this.Name + "-" + this.Age + "-" + this.Address + "-" + this.Tel) }) },
error: function(error) {
alert("调用出错" + error.responseText);
}
});
如下图:

但是测试四中,GetPerson()方法返回Person数据类型。再看看Person实体的定义,根本就没有标记问可序列化。
由结果可知:JQ调用WebService,并不一定需要返回复杂类型的数据必须是可序列化的。
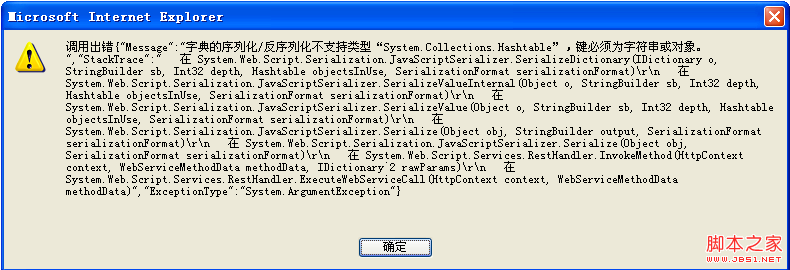
下面做一个有趣的测试。大家都知道WebService的返回类型不能为Hashtable类型。因为它实现了因为它实现 IDictionary接口。
测试五:对于WebService复杂返回类型
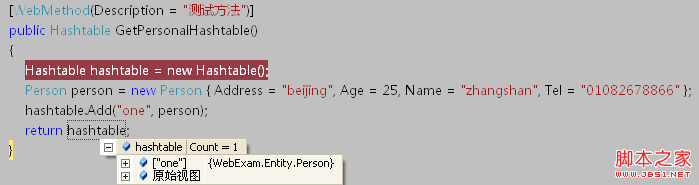
[WebMethod(Description = "测试方法")]
public Hashtable GetPersonalHashtable()
{
Hashtable hashtable = new Hashtable();
Person person = new Person { Address = "beijing", Age = 25, Name = "zhangshan", Tel = "01082678866" };
hashtable.Add(1, person);
return hashtable;
}
JQ调用代码如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/GetPersonalHashtable",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: data,
success: function(json) { $(json.d).each(function() { alert(this["one"].Name) }) },
error: function(error) {
alert("调用出错" + error.responseText);
}
});



这样,Jq居然能调用成功。这点是有点让人意想不到的。
总结:
1、Jq与WebService之间以JSON作为数据交换形式的时候,contentType: "application/json; charset=utf-8"是必须指定的。
要不然WebService不知道以何种数据作为转换。
2、Jq调用WebService返回复杂数据类型并不一定需要类型为可序列化。
3、WebService返回的JSON数据通过".d"获取如上面测试中的alert(json.d)



