导言:
正如在教程概述插入、更新和删除数据里讨论的那样,GridView控件内置更新和删除功能,而DetailsView和FormView控件不仅具有编辑和删除功能,还有插入功能。我们不要写一行代码就可一将这些功能直接应用于一个数据源控件。在这篇教程里,我们指出ObjectDataSource控件最好与GridView, DetailsView和FormView控件一起使用,才更好的实现插入、更新和删除功能。对SqlDataSource控件来说,同样如此!
对ObjectDataSource控件来说,为了实现插入、更新和删除,我们需要指定调用那个方法来实现插入、更新和删除功能。对SqlDataSource来说,我们需要指定INSERT, UPDATE和DELETE三种SQL语句(或存储过程)。就像接下来在本章探讨的那样,我们可以手写代码或SqlDataSource的设置数据源向导自动的生成。
注意:由于我们已经探讨过了GridView, DetailsView和FormView控件的插入、编辑和删除功能,在本章我们主要关注怎样设置SqlDataSource以支持这些功能。倘若你想重温如何实现GridView, DetailsView和FormView的这些功能,参考教程概述插入、更新和删除数据
第一步:指定INSERT, UPDATE和DELETE命令
就像在前2章教程探讨的那样,从SqlDataSource控件检索数据,需要设置2个属性:
1. ConnectionString,指定要查询的数据库。
2. SelectCommand,指定用来返回结果的ad-hoc SQL语句或存储过程的名称。
对SelectCommand里的参数来说,其值在SqlDataSource控件的SelectParameters部分指定,可以为“硬编码”值,普通的参数源值(比如来自于查询字符串、 session变量、Web控件等)、或通过编程设置。当一个数据Web控件调用SqlDataSource的Select() 方法时——不管是自动的还是通过编程调用的,发生这些事件:连接指定数据库,对参数赋值并执行查询,检索并返回结果。返回的结果是DataSet还是DataReader,取决于SqlDataSource的DataSourceMode属性是设置为DataSet还是DataReader。
和选择数据一样,要实现插入、更新和删除数据,我们只要提供相应的INSERT, UPDATE和DELETE SQL语句就够了。方法是对InsertCommand, UpdateCommand和DeleteCommand属性赋以相应的 INSERT, UPDATE和DELETE SQL语句。如果这些SQL语句包含参数(现实中经常碰到),将这些参数放在相应的InsertParameters, UpdateParameters和DeleteParameters部分。
一旦指定了SqlDataSource控件的InsertCommand, UpdateCommand和DeleteCommand三种命令,就可以在相应的数据Web控件启用插入、编辑和删除功能。为验证起见,我们拓展Querying.aspx页面的删除功能。
打开SqlDataSource文件夹的InsertUpdateDelete.aspx和Querying.aspx页面,首先选择Querying.aspx页面,进入设计模式,选中SqlDataSource控件和GridView控件(ID分别为ProductsDataSource和GridView1),点“编辑”菜单,选“复制”(或直接按Ctrl+C),然后将这2个控件粘贴在InsertUpdateDelete.aspx页面。在浏览器里测试该页面,你将会看到表Products里所有产品的ProductID, ProductName和UnitPrice显示出来。

图1:所有产品按ProductID排序并显示出来
添加SqlDataSource控件的eleteCommand命令和DeleteParameters属性
到目前为止,我们的SqlDataSource只是从表Products返回记录,然后在GridView控件里显示出来。我们的目标是扩展其功能,允许用户在GridView控件删除数据。
为此,我们需要为SqlDataSource控件的DeleteCommand和DeleteParameters属性赋值,然后启用GridView的删除功能。
可以用下面的方法为SqlDataSource控件的DeleteCommand和DeleteParameters属性赋值:
1. 声明代码
2. 在属性窗口指定属性值
3. 在设置数据源向导的“指定自定义SQL语句或存储过程”界面里指定
4. 在设置数据源向导的“来自表或视图的指定列”界面里点“高级”按钮,这样做会自动生成DeleteCommand和DeleteParameters属性里要用到的DELETE SQL语句和参数。
我们将在接下来的第2步探讨如何自动得生成DELETE语句。现在我们尝试在属性窗口里设置DeleteCommand和DeleteParameters。当然直接声明代码和使用设置数据源向导也可以办到。
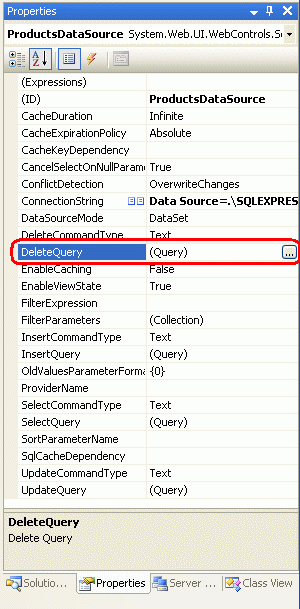
打开InsertUpdateDelete.aspx页面,进入设计模式,选中ID为ProductsDataSource的SqlDataSource控件,打开其属性窗口(从视图菜单中选属性窗口,或直接按F4按钮)选择DeleteQuery属性,在方框右边会出现一个椭圆型区域。

图2:在属性窗口里选择DeleteQuery属性。
注意:SqlDataSource控件其实并没有DeleteQuery属性。或者更准确的说,它是由DeleteCommand和DeleteParameters两个属性构成的。虽然我们在设计模式里可以看到属性窗口列出了DeleteQuery属性,但切换到源码模式的时候,我们会看到代码里只有 DeleteCommand属性而没有DeleteQuery属性。
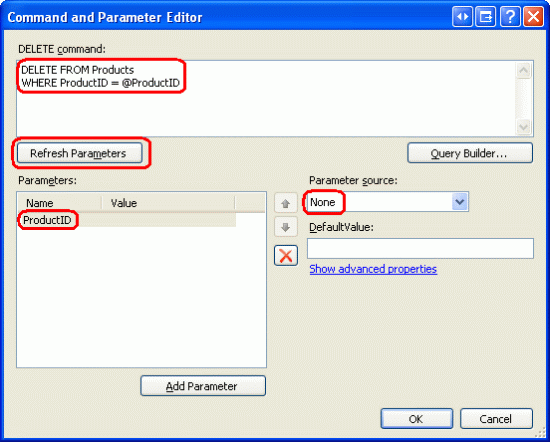
点击该椭圆型区域,将转换到“编辑命令和属性”对话框(见图3)。在该对话框,你可以指定DELETE SQL语句及要用的参数。在DELETE: command文本框里键入如下查询:(手工输入或者借助查询生成器,悉听尊便):
DELETE FROM Products WHERE ProductID = @ProductID
然后,点Refresh Parameters按钮,将参数@ProductID添加到下面的参数列表。

图3:在属性窗口里选择DeleteQuery属性(译注:图片说明有误)
暂时不要为该参数赋值(在参数源下列列表选“None”)。当我们为GridView控件启用删除功能后,GridView将自动为该参数传递值,传递的值为被选择删除的那行记录的DataKeys值。
注意:在DELETE查询语句中使用的参数名必须与GridView, DetailsView或FormView控件的DataKeyNames值一样。比如:因为表Products的主键是ProductID,自然地,GridView控件的DataKeyNames值也是ProductID,相应地,DELETE语句中的参数应设置为@ProductID(当然,你也可以任意地设置为其它名字,比如@ID)。当参数名与DataKeyNames不匹配时(比如你将参数设置为@ID),GridView控件无法将DataKeys值传给SQL语句中的参数。
在“编辑命令和参数”对话框里键入相关删除信息后,点“OK”按钮。进代码模式查看代码:
<asp:SqlDataSource ID="ProductsDataSource" runat="server" ConnectionString="<%$ ConnectionStrings:NORTHWNDConnectionString %>" SelectCommand= "SELECT [ProductID], [ProductName], [UnitPrice] FROM [Products]" DeleteCommand="DELETE FROM Products WHERE ProductID = @ProductID"> <DeleteParameters> <asp:Parameter Name="ProductID" /> </DeleteParameters> </asp:SqlDataSource>
设置GridView控件以支持删除功能
设置了DeleteCommand属性后,GridView控件的智能标签里便可包含删除选项。就像在教程概述插入、更新和删除数据里探讨的一样,点击该按钮将促使GridView控件增加一个CommandField列,同时将ShowDeleteButton属性设置为true。就像在图4展示的那样,当通过浏览器访问该页面时,GridView控件将包含一个删除按钮。

图4:在GridView控件中,每一行记录都包含一个删除按钮
点击删除按钮后,将发生postback事件,GridView控件将该行记录的DataKeys值赋值给参数ProductID,并调用SqlDataSource控件的Delete()方法。SqlDataSource控件随即连接到数据库并执行DELETE命令。最后GridView控件再次绑定SqlDataSource控件,获取并展示当前的产品(因为执行了删除命令,刚被删除的那个产品也就显示不出来了)。
注意:因为GridView控件是将它的DataKeys值传给SqlDataSource控件的参数,所以尤为重要的是将GridView的DataKeyNames属性设置为主键列,而且SqlDataSource控件的SelectCommand要返回这些列。具体到本例,最好将SqlDataSource控件的DeleteCommand里的参数设置为@ProductsID。如果DataKeyNames 属性没有设置,或参数名不是@ProductsID,点击删除按钮时也会发生postback事件,但不会成功地删除记录。
图5形象地显示了该原理。

图5:点击GridView控件的删除按钮将会调用SqlDataSource的Delete()方法
第2步:自动的创建INSERT、UPDATE和DELETE语句
就像在第1步中提到的那样,INSERT、UPDATE和DELETE SQL语句可以在属性窗口设置,也可以通过控件声明来构造。然而这样需要我们手写代码,单调且容易出错。幸运的是,我们可以通过数据源设置向导来自动的生产INSERT、UPDATE和 DELETE语句。方法是使用它的“指定来自表或视图的列”模式。
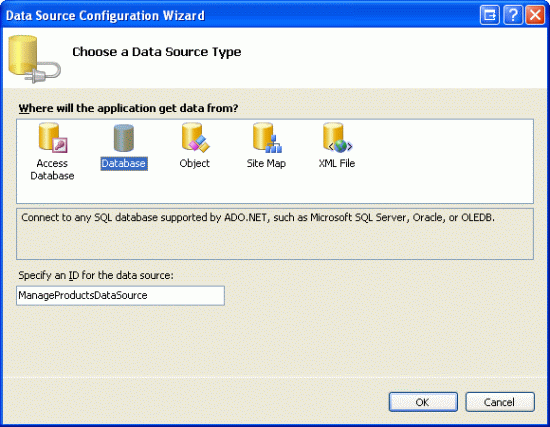
打开InsertUpdateDelete.aspx页面,在设计模式里添加一个DetailsView控件,设置其ID为ManageProducts,接下来,在其智能标签里选择“创建新数据源”,创建一个名为ManageProductsDataSource的SqlDataSource,如下图:

图6:创建一个名为ManageProductsDataSource的SqlDataSource控件
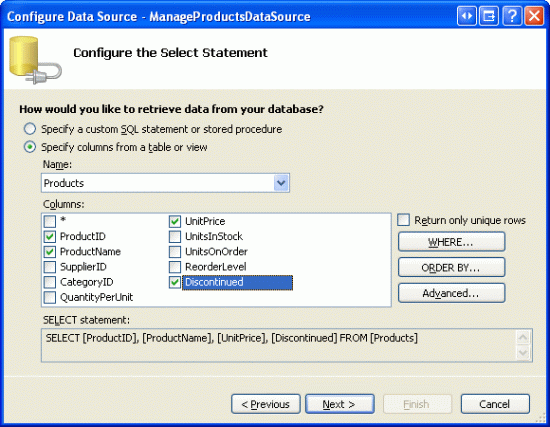
选择数据库时,在下拉列表中选择NORTHWINDConnectionString连接字符串,点下一步,在“设置选择命令”界面里,选中“指定来自表或视图的列”,在下拉列表中选择表Products,选中表的ProductID、ProductName、UnitPrice和 Discontinued列。

图7:返回表Products的ProductID、ProductName,、UnitPrice和Discontinued
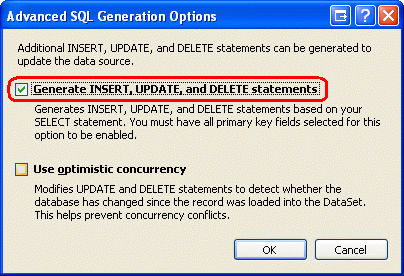
为了自动创建基于选定表和选定列的INSERT、UPDATE和DELETE命令,点击“高级”按钮,选中“生成INSERT、UPDATE和DELETE命令”选项。

图8:选中“生成INSERT、UPDATE和DELETE命令”选项
当查询返回的那些列包含主键列(有时几个列都是主键列)时,才能启用“生成INSERT、UPDATE和DELETE命令”选项。当选择了“生成INSERT、UPDATE和DELETE命令”选项后,才能选择“使用开放式并发”选项。当选择该选项后,就将在UPDATE和DELETE命令里增加WHERE字句,以提供开放式并发控制。现在先不忙选择“使用开放式并发”选项,我们将在后面的教程里讨论如何使SqlDataSource控件实现开放式并发。
当选择“生成INSERT、UPDATE和DELETE命令”选项后,点“OK”回到“设置选择命令”界面,再点下一步,点完成。完成向导后,Visual Studio将会为DetailsView控件增加ProductID, ProductName和UnitPrice三个绑定列(BoundFields),和一个Discontinued单选框列(CheckBoxField )。在DetailsView控件的智能标签里选择分页项,并清空DetailsView的宽、高属性。
我们注意到智能标签里还包括插入、编辑、删除选项可用,这是因为SqlDataSource控件的InsertCommand, UpdateCommand和DeleteCommand属性同样被赋值了。就像如下代码所示:
<asp:DetailsView ID="ManageProducts" runat="server" AllowPaging="True" AutoGenerateRows="False" DataKeyNames="ProductID" DataSourceID="ManageProductsDataSource" EnableViewState="False"> <Fields> <asp:BoundField DataField="ProductID" HeaderText="ProductID" InsertVisible="False" ReadOnly="True" SortExpression="ProductID" /> <asp:BoundField DataField="ProductName" HeaderText="ProductName" SortExpression="ProductName" /> <asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice" SortExpression="UnitPrice" /> <asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued" SortExpression="Discontinued" /> </Fields> </asp:DetailsView> <asp:SqlDataSource ID="ManageProductsDataSource" runat="server" ConnectionString="<%$ ConnectionStrings:NORTHWNDConnectionString %>" DeleteCommand= "DELETE FROM [Products] WHERE [ProductID] = @ProductID" InsertCommand= "INSERT INTO [Products] ([ProductName], [UnitPrice], [Discontinued]) VALUES (@ProductName, @UnitPrice, @Discontinued)" SelectCommand= "SELECT [ProductID], [ProductName], [UnitPrice], [Discontinued] FROM [Products]" UpdateCommand= "UPDATE [Products] SET [ProductName] = @ProductName, [UnitPrice] = @UnitPrice, [Discontinued] = @Discontinued WHERE [ProductID] = @ProductID"> <DeleteParameters> <asp:Parameter Name="ProductID" Type="Int32" /> </DeleteParameters> <UpdateParameters> <asp:Parameter Name="ProductName" Type="String" /> <asp:Parameter Name="UnitPrice" Type="Decimal" /> <asp:Parameter Name="Discontinued" Type="Boolean" /> <asp:Parameter Name="ProductID" Type="Int32" /> </UpdateParameters> <InsertParameters> <asp:Parameter Name="ProductName" Type="String" /> <asp:Parameter Name="UnitPrice" Type="Decimal" /> <asp:Parameter Name="Discontinued" Type="Boolean" /> </InsertParameters> </asp:SqlDataSource>
注意:SqlDataSourc控件是如何自动的为InsertCommand,UpdateCommand和DeleteCommand属性赋值的。InsertCommand和UpdateCommand属性里涉及到的列取决于SELECT命令里的列,换句话说,并不是表Products的所有列都出现在InsertCommand和UpdateCommand属性里。在InsertCommand和UpdateCommand属性里只能使用SelectCommand返回的那些列(列ProductID除外,因为它是一个IDENTITY列,IDENTITY列的值在编辑的时候不允许改变,而且新插入一条记录时,自动对IDENTITY列赋值)。另外在InsertCommand, UpdateCommand和 DeleteCommand属性里出现的每个参数,在<DeleteParameters>、<UpdateParameters>、<InsertParameters>标记里都有对应的参数。
再转向DetailsView的数据修改属性,在智能标签里启用插入、编辑、删除功能。这样会添加一个CommandField,并将ShowInsertButton、ShowEditButton和 ShowDeleteButton属性设置为true。
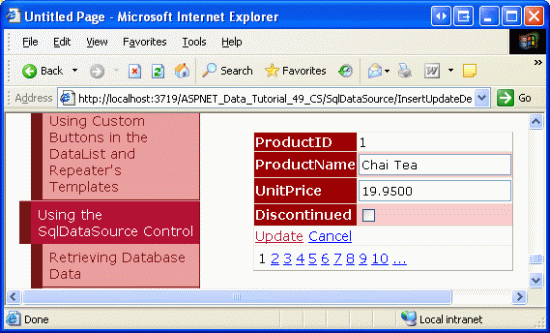
在浏览器访问该页,注意到编辑、删除、新建按钮出现在DetailsView控件中,点“编辑”按钮,DetailsView控件将进入编辑模式,那些ReadOnly属性设置为false(默认)的绑定列将变成一个文本框,而CheckBoxField将变成单选框。

图9:DetailsView控件的默认编辑界面
类似的,你可以将当前选定行删除,或向系统增加新产品记录。由于InsertCommand语句里只包含ProductName, UnitPrice和Discontinued三列,当完成新增记录时,其它列要么为NULL要么使用数据库默认值。和ObjectDataSource控件一样,假设数据库表中存在这样的列,其值不允许为NULL,且未设置默认值,如果在
InsertCommand命令里未包含该列的话,当你试图执行该INSERT语句的时候将出错。
注意:DetailsView控件的默认插入和编辑界面不能实现用户定制和确认功能,为了能实现用户定制及添加确认控件,我们需要将绑定列(BoundFields)转换成模板列(TemplateFields)。获得更多这方面的信息,请参阅前面的教程Adding Validation Controls to the Editing以及Customizing the Data Modification Interface 。同时谨记,当进行更新和删除操作时,DetailsView控件将使用当前产品的DataKey值。如果编辑或删除失败话,检查DataKeyNames属性是否设置正确。
自动生成SQL语句的局限性
只有当选择从表返回列时,才能选用“自动生成INSERT, UPDATE和DELETE命令”选项,从而自动生成SQL语句。然而,对更复杂的查询来说,我们将像第一步那样手动书写INSERT, UPDATE和DELETE语句。 一般来说,我们在SQL SELECT命令里使用JOINs将不同表的不同表的数据连接起来(打个比方,我们在显示产品信息的同时希望显示供应商名字CategoryName,但是Products表里没有CategoryName列,那就只有调动表Categories的CategoryName列)。同时我们对“主”表执行编辑、更新和删除操作(具体到本例,“主”表就是Products表)
对这种需要手工输入的比较复杂的查询,按以下步骤来做可以省时一些。首先,创建一个从表Products返回数据的SqlDataSource控件,在其“设置数据源向导”里选择“指定来自表或视图的列”模式来自动地生成INSERT, UPDATE和DELETE语句。完成设置后在属性窗口打开SelectQuery属性(或者直接在“设置数据源向导”里选用“自定义SQL语句或存储过程”模式),最后在SELECT命令里添加JOIN字句。这个方法既有自动生成SQL语句省时的优点,又可以自定义SELECT语句。
另一个局限性在于,自动生成的INSERT和UPDAT命令里包含的是那些SELECT命令返回的列,而我们实际需要插入或更新的列可能比这些列多也可能比这些列少。比如在第2步中,如果我们要将UnitPrice设置为只读,那么它就不应该UpdateCommand语句里面, 或者我们希望在新增记录时对QuantityPerUnit赋值为“TODO”,但在GridView控件里并没有显示QuantityPerUnit列。
对这种情况,我们需要手工输入代码。要么直接声明代码,要么在“设置数据源向导”里选择“指定SQL语句或存储过程”模式,要么通过属性窗口设置。
注意:当新增一个参数时,如果在数据Web控件里没有与该参数对应的列话,我们应通过其他方法对该参数赋值:在InsertCommand和UpdateCommand语句里通过硬编码赋值;通过预定义源(比如查询字符串、session状态,页面上的控件等)传递参数;通过编程对参数赋值。
总结:
要使数据Web控件能启用其内建的插入、编辑、删除功能,它绑定的数据源控件首先要提供这些功能函数。对SqlDataSource来说,就是其InsertCommand, UpdateCommand和DeleteCommand属性必须包含INSERT,UPDATE和DELETE语句。在本节教程我们探讨了手工和自动2种生成代码的方法。
祝编程快乐!
作者简介
本系列教程作者 Scott Mitchell,著有六本ASP/ASP.NET方面的书,是4GuysFromRolla.com的创始人,自1998年以来一直应用 微软Web技术。大家可以点击查看全部教程《[翻译]Scott Mitchell 的ASP.NET 2.0数据教程》,希望对大家的学习ASP.NET有所帮助。



