一、基础环境配置
1.安装VS 2017 v15.3或以上版本
2.安装VS Code最新版本
3.安装Node.js v6.9以上版本
4.重置全局npm源,修正为 淘宝的 NPM 镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
5.安装TypeScript
cnpm install -g typescript typings
6.安装 AngularJS CLI
cnpm install -g @angular/cli
7.安装 Yarn
cnpm i -g yarn yarn config set registry http://registry.npm.taobao.org yarn config set sass-binary-site http://npm.taobao.org/mirrors/node-sass
8.启用Yarn for Angular CLI
ng set --global packageManager=yarn
至此,开发环境的基础配置工作基本完成。
二、 配置.Net Core项目
搭建.Net Core项目时,采用Api模板构建一个空的解决方案,并在此基础上启用静态文件支持,详细配置如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace App.Integration
{
public class Startup
{
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: false, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)
.AddEnvironmentVariables();
Configuration = builder.Build();
}
public IConfigurationRoot Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
//services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole(Configuration.GetSection("Logging"));
loggerFactory.AddDebug();
//app.UseMvc();
app.UseDefaultFiles();
app.UseStaticFiles();
}
}
}
静态文件需要安装名为Microsoft.AspNetCore.StaticFiles的nuget包,请自行从包管理中安装。
三、配置Angular Cli调试环境
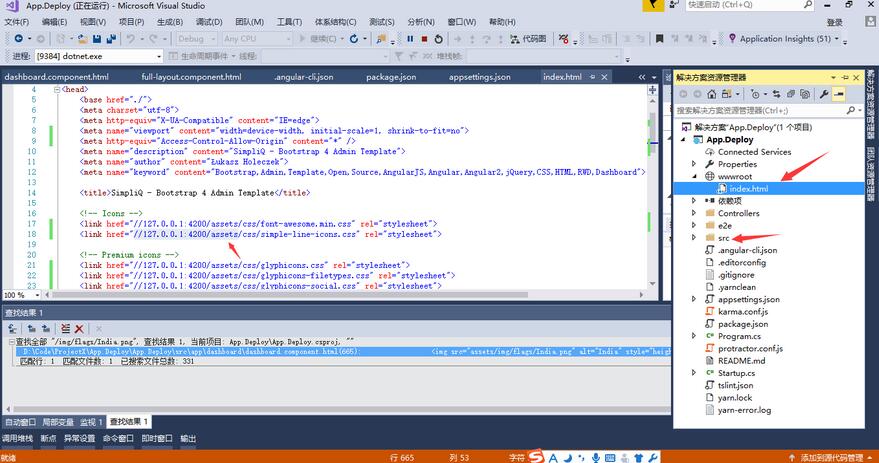
在开始项目调试之前,我们需将angular资源中的index.html移入wwwroot中,需注意,此index.html文件需是由ng build命令生成的版本,一般存储在/dist目录中
在编译angular资源前,我们需要在angular cli设置中,将DeployUrl选项设置为ng server的默认调试地址:
"deployUrl": "//127.0.0.1:4200", // 指定站点的部署地址,该值最终会赋给webpack的output.publicPath,注意,ng serve启动调试时并不会调研此参数

以下为Angular Cli的各个配置项说明。
{
"project": {
"name": "angular-questionare",
"ejected": false // 标记该应用是否已经执行过eject命令把webpack配置释放出来
},
"apps": [
{
"root": "src", // 源码根目录
"outDir": "dist", // 编译后的输出目录,默认是dist/
"assets": [ // 记录资源文件夹,构建时复制到`outDir`指定的目录
"assets",
"favicon.ico"
],
"index": "index.html", // 指定首页文件,默认值是"index.html"
"main": "main.ts", // 指定应用的入门文件
"polyfills": "polyfills.ts", // 指定polyfill文件
"test": "test.ts", // 指定测试入门文件
"tsconfig": "tsconfig.app.json", // 指定tsconfig文件
"testTsconfig": "tsconfig.spec.json", // 指定TypeScript单测脚本的tsconfig文件
"prefix": "app", // 使用`ng generate`命令时,自动为selector元数据的值添加的前缀名
"deployUrl": "//cdn.com.cn", // 指定站点的部署地址,该值最终会赋给webpack的output.publicPath,常用于CDN部署
"styles": [ // 引入全局样式,构建时会打包进来,常用语第三方库引入的样式
"styles.css"
],
"scripts": [ // 引入全局脚本,构建时会打包进来,常用语第三方库引入的脚本
],
"environmentSource": "environments/environment.ts", // 基础环境配置
"environments": { // 子环境配置文件
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}
],
"e2e": {
"protractor": {
"config": "./protractor.conf.js"
}
},
"lint": [
{
"project": "src/tsconfig.app.json"
},
{
"project": "src/tsconfig.spec.json"
},
{
"project": "e2e/tsconfig.e2e.json"
}
],
"test": {
"karma": {
"config": "./karma.conf.js"
}
},
"defaults": { // 执行`ng generate`命令时的一些默认值
"styleExt": "css", // 默认生成的样式文件后缀名
"component": {
"flat": false, // 生成组件时是否新建文件夹包装组件文件,默认为false(即新建文件夹)
"spec": true, // 是否生成spec文件,默认为true
"inlineStyle": false, // 新建时是否使用内联样式,默认为false
"inlineTemplate": false, // 新建时是否使用内联模板,默认为false
"viewEncapsulation": "Emulated", // 指定生成的组件的元数据viewEncapsulation的默认值
"changeDetection": "OnPush", // 指定生成的组件的元数据changeDetection的默认值
}
}
}
为实现以.Net Core Api项目为主体的站点结构,我们需在使用ng server时启用Deploy选项,打开对静态资源“部署地址”的支持。注意:双站部署可能会产生JS跨域,请自行解决
在命令行启动Angular Cli调试服务器时加上deploy参数 ng serve --deploy-url '//localhost:4200/'

最后,通过VS的F5命令,打开Api项目的运行时,我们可以看到网站的运行效果。Enjoy Coding~

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。



