一、前言
这里我先为大家提供一个中文网站,大家可以下去更深入的学习。
https://pypi.org/project/pypinyin/
pypinyin库,主要有几下几个特性:
- 智能匹配最正确的拼音;
- 支持多音字、繁体字;
- 支持多种不同拼音、注音风格;
该库属于第三方Python库,因此在使用之前,需要提前安装。
pip install pypinyin
然后,导入该库即可。
import pypinyin from pypinyin import pinyin
二、pypinyin库的使用
先来看一个最基本的例子。
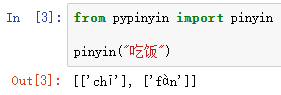
from pypinyin import pinyin
pinyin("吃饭")
结果如下:

有些字,可能是多音字,再看下面这个例子。
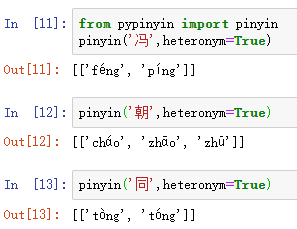
from pypinyin import pinyin
pinyin('冯',heteronym=True)
pinyin('朝',heteronym=True)
pinyin('同',heteronym=True)
结果如下:

仔细观察上述打印结果,生成的都是二维列表嵌套,这样解析起来,真费劲!
能不能生成一维列表呢?
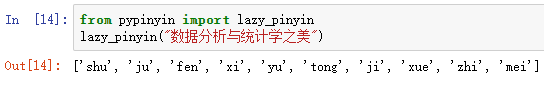
from pypinyin import lazy_pinyin
lazy_pinyin("数据分析与统计学之美")
结果如下:

问题又来了!
这里虽然是一维列表,但是没有声调了,这不尴尬了吗?
这里面就涉及到一个风格转换的问题了。
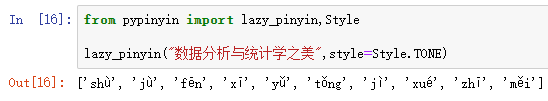
from pypinyin import lazy_pinyin,Style
lazy_pinyin("数据分析与统计学之美",style=Style.TONE)
结果如下:

原来这里有一个Style类,供我们选择风格,常用的风格有下面这14种。
#: 普通风格,不带声调。如: 中国 -> ``zhong guo`` NORMAL = 0 #: 标准声调风格,拼音声调在韵母第一个字母上(默认风格)。如: 中国 -> ``zhōng guó`` TONE = 1 #: 声调风格2,即拼音声调在各个韵母之后,用数字 [1-4] 进行表示。如: 中国 -> ``zho1ng guo2`` TONE2 = 2 #: 声调风格3,即拼音声调在各个拼音之后,用数字 [1-4] 进行表示。如: 中国 -> ``zhong1 guo2`` TONE3 = 8 #: 声母风格,只返回各个拼音的声母部分(注:有的拼音没有声母,详见 `#27`_)。如: 中国 -> ``zh g`` INITIALS = 3 #: 首字母风格,只返回拼音的首字母部分。如: 中国 -> ``z g`` FIRST_LETTER = 4 #: 韵母风格,只返回各个拼音的韵母部分,不带声调。如: 中国 -> ``ong uo`` FINALS = 5 #: 标准韵母风格,带声调,声调在韵母第一个字母上。如:中国 -> ``ōng uó`` FINALS_TONE = 6 #: 韵母风格2,带声调,声调在各个韵母之后,用数字 [1-4] 进行表示。如: 中国 -> ``o1ng uo2`` FINALS_TONE2 = 7 #: 韵母风格3,带声调,声调在各个拼音之后,用数字 [1-4] 进行表示。如: 中国 -> ``ong1 uo2`` FINALS_TONE3 = 9 #: 注音风格,带声调,阴平(第一声)不标。如: 中国 -> ``ㄓㄨㄥ ㄍㄨㄛˊ`` BOPOMOFO = 10 #: 注音风格,仅首字母。如: 中国 -> ``ㄓ ㄍ`` BOPOMOFO_FIRST = 11 #: 汉语拼音与俄语字母对照风格,声调在各个拼音之后,用数字 [1-4] 进行表示。如: 中国 -> ``чжун1 го2`` CYRILLIC = 12 #: 汉语拼音与俄语字母对照风格,仅首字母。如: 中国 -> ``ч г`` CYRILLIC_FIRST = 13
如果你的文字中,除了汉字,还有其它符号以及英文,会打印出怎么样的效果呢?
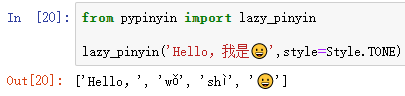
from pypinyin import lazy_pinyin
lazy_pinyin('Hello,我是😀',style=Style.TONE)
结果如下:

汉字打印出来就行,英文、表情符号不用打印出来最好,应该怎么办呢?
这里有一个errors参数呢,来看看例子。
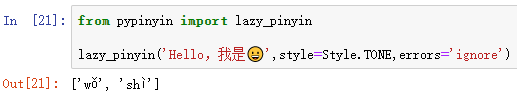
from pypinyin import lazy_pinyin
lazy_pinyin('Hello,我是😀',style=Style.TONE,errors='ignore')
结果如下:

如果你对pypinyin库的返回结果不满意,可以自定义一个库呀!这里可以使用load_phrases_dict 方法。
我们先来看一个例子:
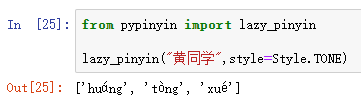
from pypinyin import lazy_pinyin
lazy_pinyin("黄同学",style=Style.TONE)
结果如下:

“黄同学” 的同,明明是二声,这里成了四声。
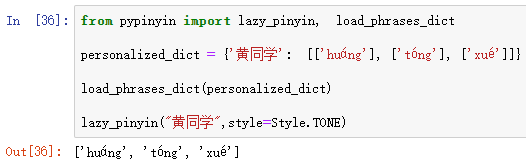
from pypinyin import lazy_pinyin, load_phrases_dict
personalized_dict = {'黄同学': [['huáng'], ['tòng'], ['xué']]}
load_phrases_dict(personalized_dict)
lazy_pinyin("黄同学",style=Style.TONE)
结果如下:

到此这篇关于教你使用Python pypinyin库实现汉字转拼音的文章就介绍到这了,更多相关Python pypinyin库内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!



