404页面是网站优化中必不可少的基础优化之一,随着网站运营时间的不断延长,网站上原来的网页内容可能会被删除,但是该网页的链接地址往往会以各种内链、外链形式存在,如果使用的是一些锚文本链接,这些文字内容可能会吸引到用户点击,而对应的页面却已经删除,此时如果没有设置404页面,那么用户获得的页面就是一个错误的页面,而搜索引擎 获得的路径则变成了死路。正因如此又将这类链接称之为死链
一、什么是404页面

404页面是客户端在浏览网页时,服务器无法正常提供信息,或是服务器无法回应,且不知道原因所返回的页面。当用户输入了错误的链接时,返回的页面,它会告诉浏览者其所请求的页面不存在或链接错误,同时引导用户使用网站其他页面而不是关闭窗口离开,自定义404错误页面是增强用户体验的很好的做法。
二、404页面作用
404页面是网站必备的一个页面,它承载着用户体验与SEO优化的重任。404页面通常为用户访问了网站上不存在或已删除的页面,服务器返回的404错误。如果站长没有设置404页面 ,会出现死链接,蜘蛛爬行这类网址时,不利于搜索引擎收录。

三、404页面错误提示
是WWW网站访问比较经常出现的错误。最常见的出错提示:404 NOT FOUND。404页面就是当用户输入了错误的链接时,返回的页面。
四、404页面对seo的影响
自定义404错误页面是增强用户体验的很好的做法,但在应用过程中往往并未注意到404页面对搜索引擎的影响,譬如:错误的服务器端配置导致返回状态码“200”或自定义404错误页面使用Meta Refresh导致返回“302”状态码。
五、404页面设置的好处
1、引导用户不要关闭网站,增强用户体验。
2、防止网站出现死链接。
六、404页面设置方法
方法一:下载404页面模板
1、下载后,解压文件,里面有一个404文件夹和404.php两个文件;如下图;需要注意的是404文件里面有一张图片,图片和404文件夹请不要重命名,以免影响显示效果。

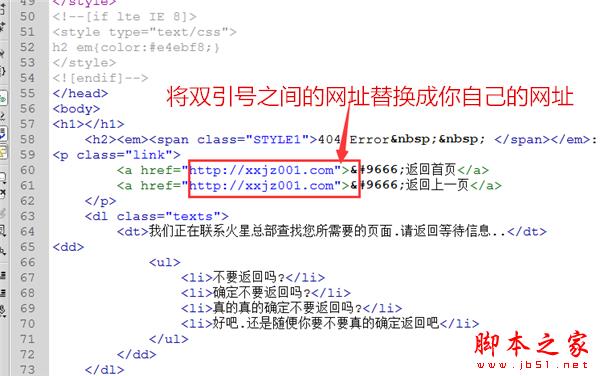
2、用Dreamweaver软件,打开404.php这个文件,如下图所示,将双引号之间的“http://xxjz001.com”修改成你自己的网址,修改完成后,点击“文件”-“保存”。

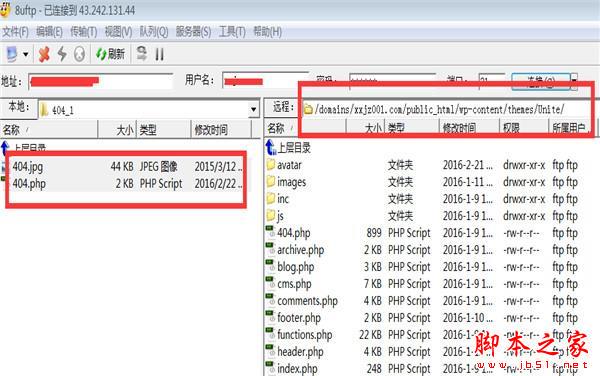
3、打开FTP上传工具,将404文件夹和404.php上传到网站的根目录的主题文件夹,如果提示覆盖的话直接覆盖。(若你不知道你的网站根目录是哪个文件夹,可以咨询你的空间服务商)。

4、上传完成后,登陆空间控制面板,找到出错页面(一般空间的名称可能有所不同,要是没找到的话就咨询一下空间服务商看看),在“出错页面”中进行设置。
![]()
5、最后我们打开浏览器,输入我们的网址,在网址后面随意敲打一些字母或数字,然后回车,就能看到如下404页面效果图了,当我们点击“返回网站首页”时,就会回到我们网站的首页,这样一个简单的404页面就设置好了!

方法二:制作404页面
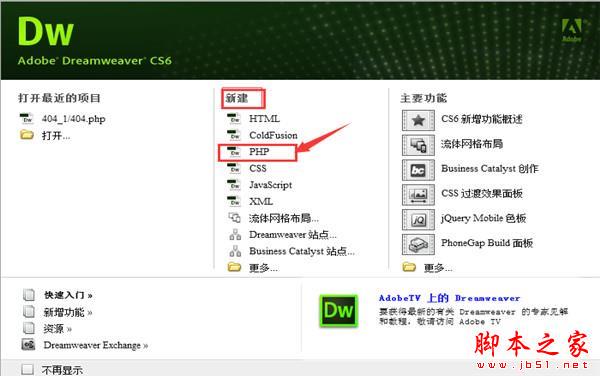
1、打开Dreamweaver软件,(不知道Dreamweaver软件怎么用的话百度,这里就不多说了)点击新建php文件,在标题中自定义书写你想要书写的内容,在标签中自定 义书写你想要书写的内容,然后点击文件保存,文件名为404,保存到桌面。

2、打开FTP软件,登陆FTP,找到网站根目录,找到主题文件件,找到404.php文件,把制作好的404页面上传,替换原来的404.php,如果提示覆盖直接覆盖。打开网站,输入错误地址,检测404页面是否生效。这样我们网站404页面最简单的制作就完成了。
方法三:(适合对wordpress代码比较熟悉的同学来操作,若你对代码尚不熟悉的情况下,这里建议你使用第一种方法来设置404页面)
1、我们通过学习“wordpress模板结构分析”,我们知道index.php是存放网站的首页模板的地方,当然了,事实上这也不完全是这样的,首页模板的名称与制作主题(模板)的人的习惯和喜好有关,这只是一个代号而已,如果你高兴,这个代号叫“awt”、“bog”都行,熟悉代码的童鞋一般就能很快找到首页模板的文件。
2、找到首页模板文件后,(这里我们拿index.php文件来演示),从FTP工具上下载下来,并重命名为404.php
3、用Dreamweaver软件打开404.php,将文件中最大的
标签里面的内容全部删除,然后在标签里面书写如下内容:
你要查找的内容不存在!返回网站首页
编辑好后,点击“文件”-“保存”。
4、将修改好的404页面上传至你的网站根目录/wp-content/themes/你安装的主题/这个路径即可。
以上三种方法就是比较简单的404页面设置,当然现在大部分网站主题都自带了404页面设置,如果你不满意网站主题自带的404页面的话可自行制作或修改。
七、设置404页面注意事项

1、不要将404错误直接转向到网站首页,这将导致首页不被收录
2、/Error.html 前面不要带主域名,否则返回的状态码是302或200状态码
3、404页面符合网站自身的设计风格,最好能加入网站导航和底部(尤其是网站地图)
4、不要使用绝对URL,如果使用绝对URL返回的状态码是302+200
5、404页面设置完成,一定要检查是否正确。但http头信息返回的一定要是404状态。这主要是对搜索引擎有关系,因为如果你网站产生较多页面时候但搜索引擎看到的是很多一样 的正常页面,有可能会误被认为作弊。
6、404页面不要自动跳转,让用户来决定去向。这涉及到404页面的制作,提供用户体验很重要,404页面制作很有学问。
7、提示访客检查拼写
还有一个可能:访客看到404错误页面是由于他们自己在输入URL网址时出现了拼写错误。提示访客检查他们的拼写,但不要失礼。就像我们在上面提到的,你的措辞不要让访客们
感到你是在责备他们。
8、让页面返回404
每个网页都有一个服务器响应代码。 代码200是指页面一切正常,404则是指页面无法被找到。如果你已经指定了自定义的404错误页面,则需要确保页面的标题是返回正确的响应 代码。有几种不同的方法可以做到这一点,最简单的就是用你的htaccess文件来指定错误页面。
9、帮助访客
404错误页面已经呈现在访客面前,表明这个页面并不是他们正在搜寻的。所以你应该设法帮助他们找到原来的页面。确保你的错误页中包含一个选项来协助用户寻找他们想要的页面,甚至可以包括有过更改的页面的链接。
10、放置网站主页链接
不要让访客无处可去或是无法找到你的网站信息。至少应该有一个链接链回你的网站主页。这样一来,从其他网站链接而来的访客就可以了解你以及你的网站,甚至他们可能在你的网站中找到一些他们喜欢的内容。
11、保持品牌风格
我们都看过非常酷的“让访客发现一个巨大的“复活节蛋”“的错误页面的设计案例。但千万不要使这个页面的设计与你网站的其他页面相差太大,否则会看起来这个页面不像你网站的设计,会让访客产生疑惑,误以为自己已经被带到了一个外部网站。
12、修复你的无效链接
如果你得到的数据显示有大量的访客访问您的404页面(检查你的网站的分析数据来确定数量),这表明你的网站上有很多无效链接。你完全可以通过修复这些链接来阻止访客进入404页面。像SiteBeam和Nibbler这样的网站测试工具可以帮助检查是否有无效链接,使你能够迅速找到并修复他们而不必等待别人来告诉你。
总结:尽管404页面被用户看到的概率相对全站的其他页面要小很多,但随着网站的长期积累,404页面难免会出错(如星辰seo博客,虽然现在页面不是很多,但最近也曾出现过错误的链接。)无论是用户的误操作还是服务器的原因,这是一个极少数才会出现的错误情况,作为网页的设计者或者开发者,有时候我们无法控制错误页面的出现,但我们可以通过使用一个定制的404错误页面将损害降到最低。好的用户体验是我们不能放过任何一个小的细节,一我们需要在这个页面很好的把信息传达给用户,二引导用户下一步的操作,引 导用户留在我们的网站而不是沮丧的关闭窗口。从而提高用户体验,最后我要说的就是虽然404页面属于网站结构优化中的一个细节部分,只要我们把这些细节问题一一了解透彻,我相信对于一般的网站的SEO诊断是没任何问题的,希望本篇文章能帮到SEO新手。
以上就是对浅析网站404页面设置方法和注意事项全部内容的介绍,更多内容请继续关注!


