文章导读
SEO已经进入全新“质感内容”的算法体系,特别是当今一流的搜索引擎更能从内容情景,内容实体属性来处理排名,使得用户得到更准确的搜索结果。对优化者而言,站内优化不再是简单的填写内容,对于主题内容优化需要重新定义了。本文将融入当今最新的SEO理念指引大家如何优化主题内容。
1. 什么是SEO站内主题模型
平时我们可以听到看到很多关于SEO页面内容的老旧方法,比如:
· 看关键词密度是否达标
· 文章内容字数是否够多
· 内容是否够原创
· 导入链接(外链)是否够多
· 使用各种H标签来融入关键词
· TDK关键词是否设置为精准匹配
但有经验的SEO人和网站主会很快发现这些技法貌似无法打动搜索引擎的芳心了。没错,这些都是8-9年前的技法了,现在要优化好站内内容必须做到如何让搜索引擎了解页面的核心主题,这也就是我今天文章的核心。那什么是主题模型呢?

主题模型是一种页面内容布局的模型为了让搜索引擎去正确理解整个页面的核心主题是什么,而不是传递哪些关键词多。因为一个页面可以包含大量信息,有些是有用的有些是带过的,你只有将真正核心的信息传递给搜索引擎才能获得对应的排名。所以在主题模型里面需要我们做到4步全新的优化方法:
1)词系关联
2)词系布局
3)补充内容
4)内容属性
那些我们熟悉的站点如Wikipedia,Amazon就是利用里其中的点从而获得海量关键词排名。他们在页面布局上做了部署,因为他们的“架子骨”够强大,可以大批量且有效的将核心内容主题表现给搜索引擎。所以内容植入后就能制造出大量能上位的页面出来。因此,小白也好还是老鸟也好,即便你不了解搜索引擎算法,只要使用主题模型,你也能排名的很好!(特别对于谷歌)
第一步:词系关联
不管你现在用的是什么方法优化页面内容,但一定要围绕如何将词与短语之间产生关联。作为内容编辑,你写的内容最直接影响到搜索引擎对页面主题的理解。

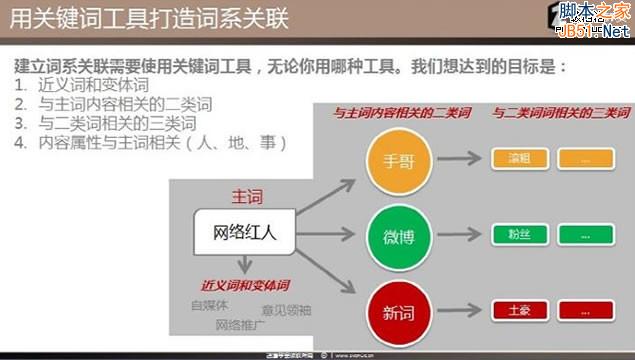
当我们在使用语句、词语的时候,搜索引擎会根据其他资源里的数据来关联你的内容从而产生所谓的内容实体。我们优化者首先需要通过关键词研究来找到这些语句、词语的关联是什么,相信大家都有自己研究关键词的方法,但你需要达到以下目的:
1)找到近义词和变体词
2)找到与主词内容相关的二类词
3)找到与二类词相关的三类词
4)得出内容属性与主词相关(人、地、事)
我举一个例子,比如你要优化一个关键词叫做【网络红人】,这个词成为你的主词。根据目的(1)它的近义词和变体词可能是“自媒体”“意见领袖”“网络推广”等;根据目的(2)与主词内容相关的二类词可以是“留几手”“微博”“新词”;随后根据目的(3)找到与二类词相关的三类词可以是“留几手”= 滚粗、负分,“微博”= 粉丝,转发,“新词”= 土豪,问题又来了等。
大家可以很清楚看到每一层词与短语间的一些关联,根据(4)我们在内容里尽量创造这些内容与主词的关联,特别是要有人物、有地点、有事物,这样可以帮助搜索引擎建立这样的内容实体,因为在其他网站上也会有这样的关联(如谈到手哥就会提到他的微博,他的新评论,他的属性等),随后搜索引擎会正确的理解你这个页面的主题。记住你要传递的是主题,不是关键词密度!
第二步:词系布局
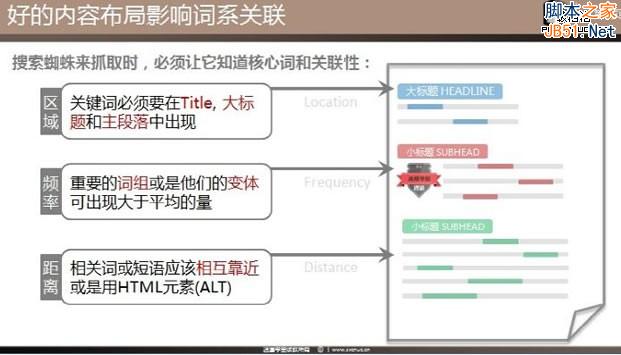
毫无疑问页面的布局对于搜索引擎理解内容主题也很关键,当蜘蛛来到页面后发现那么多关键词后,需要分清楚哪些是重要的,哪些关键词和短语之间是有关联的。所以词系布局就是为了分清楚核心词和关联性,以下是3个实操优化方法:

1)区域:关键词必须要在Title, 大标题和主段落中出现
2)频率:重要的词组或是他们的变体可出现大于平均的量
3)距离:相关词或短语应该相互靠近或是用HTML元素(如ALT)
方法(1)是大部分SEO人的必修项目了,我们仍然需要把核心主词放到title、大标题中并尽可能在主文越上端出现。
方法(2)这里不是单指关键词出现频率(密度),而是更为复杂一层的联动频率即核心词的同义词和变体们。同等条件下,冷门一些的同义词和变体词得到的效果会更好。(在谷歌有一个专利叫做TF-IDF,比较难理解)
方法(3) 距离产生美在SEO世界是不适用的。词、短语、还是语句都应该尽量的放近在一起,或是使用HTML元素(比如图片ALT设置)。所以为了提升语境关联,应该把内容通过段落,列表,分区做的更加明显,一看就知道这个段落是说什么。前后句子之间是否有联通性,不要把意思相近的内容分开的太远。因为你不能保证蜘蛛会把全文统抓。
方法原理你知道了,现在你要做的事情就是把那些二类词和三类词汇聚成不同的区域或是段落或是短语里面。目的是为了支援你的主词(排名的词),之前讲过的搜索引擎可以通过大数据来辨别词系关联。举个简单例子吧:
主词是【网络红人】,第一段就围绕这个词做文章。第二段则用留几手做文章,第三段用微博转播效应做文章,第四端用新的互联网名字做文章。以此类推。你所形成的网页内容就是一个有词系关联的内容,而且通过步骤2来布局词系。
第三步:补充内容
或许还有很多人认为外链是最强大信号提醒,告诉搜索引擎这个网页主题是什么。但是我们不得不承认如今的外部链接犹如一颗不定时炸弹,搞不好就被链接给害死。所以搜索引擎希望大家可以同时使用内链和外链,给好的三方网站做主动推荐,给相关的站内内容做引导。健康的网站应该是有进有出的,这样用户才能获取到更多更好的信息,你的网站才有意义。

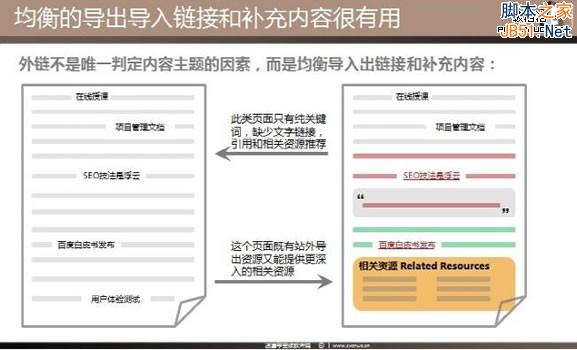
因此,外链不是唯一判定内容主题的因素,而是均衡导入出链接和额外的补充内容。那什么又是补充内容呢?从图表里可以看到,如果你的网页和左边一样的说明此类页面只有纯关键词,缺少文字链接,引用和相关资源推荐,你的页面很死板,是一条死胡弄这反而对你页面没有额外加分。在看看右边的例子,这个页面既有站内链接(黄色部分),又有内容中的导出链接,比如SEO技法是浮云是爆老师的一个课件,这给与搜索引擎就是一个信息,我有【补充内容】。你想想,百度百科或是知道为什么要加入相关资源的链接呢?其实就是为了增强页面主题的深化,通过不同站点的内容来强化信息。这就是补充内容,可以为用户提供更好的信息,当然你的页面也会被搜索引擎奖励。
1)在页面底端加入相关资源的链接(建议用站内链接);
2)在正文中使用引用,比如某个行业知名人士的话或是图标、视频;
3)在正文中使用导出链接去第三方网站(你不会被K的放100个心)。
第四步:内容实体
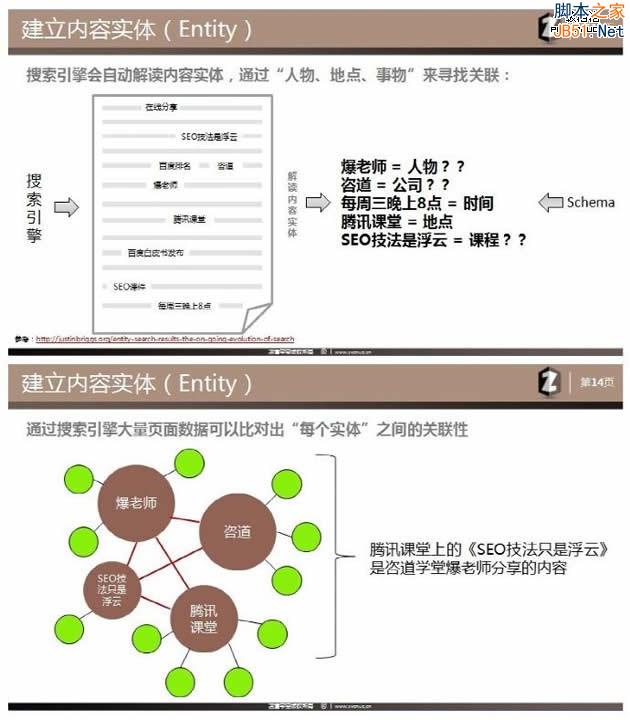
这是一个非常难理解的概念,英文叫做Entity。强大的搜索引擎在爬取页面时会去自动解读内容实体,或理解为内容属性。比如图中这个页面,当内容提及到“爆老师”时,是不是它的实体是【人物】?提到“咨道”时是【公司】?因为当你的内容在互联网上出现时间不够久,数量不多时,搜索引擎可能无法解读出内容实体,因为爆老师可以是一个姓爆的老师,也可以是动词爆老师的XX,此时我们需要帮助搜索引擎去正确解读内容实体。

通常情况下,大部分搜索引擎会提供给站长自己的结构数据(百度也有的),什么是结构数据?就是用搜索引擎设定好的HTML Markup来定义内容,或统称为用Schema。这样当内容涉及到公司时可以用一个结构数据,提到评分时又有一个结构数据。有统计表明全世界只有0.3%网站是使用Schema的,所以你懂得,这个太高级,我们稍微了解下就好。有机会让你的架构师把网站结构数据给融入进去吧。
当然,说到的这个实体还是最近几年出来的概念。以前大家都是用词来定义SEO,而现在更多偏向实体了。因为词排名以前过多使用外链主导的链本位方式,所以结果排名总是让用户不理想,特别是使用百度的人都有感觉搜索精度比谷歌差好几条马路。
建立内容实体可以解决这个问题,原因是通过搜索引擎存储的大量页面数据可以比对出“每个实体”之间的关联性。
总结
每个人都可以操作这种“主题优化”的方法,一个高质量页面就像一张高等大学证书,它记录了你的实体和相关性。最后将一下优化技巧融合到你的内容优化中去吧:
1)概括性极强的Title来描述页面主题
2)增加开场白(简要)来描述页面内容
3)把内容拆分成几段,各自有自己的主题
4)尽量扩大主题角度,并且能加入相关的回答
5)提供额外的站内或是站外的辅助资源
6)不要在意某个词的比重,而是要建立内容实体



