关于Canvas制作炫酷背景,我会在git上不定时去更新,并会附上详细的解析,如果有喜欢的话,可以到git上瞧瞧
前言
相信很多前端小白都看过这样的背景动画,也好奇如何去实现这种效果!将这种效果应用到自己的个人网站上,会让整个网站变得与众不同!

下面我会直击重点,用最短的时间,使用 Canvas 制作 鼠标跟随动画
如何制作动画
常用的绘图动画的方式有以下几种:
- CSS3
- SVG
- Canvas
- WebGL
让我们先分析分析这些方法的优劣性
- CSS3 通过css3的关键帧等方式实现动画效果,看起来好像挺实用,但这样增加了一个没有意义的DOM节点,不符合语义化编程规范
- SVG、Canvas 都可以使用脚本语言来实现动画
- SVG 本质上是使用XML描述2D图形的语言(矢量图),SVG创建的每一个元素都是一个独立的DOM元素,既然是独立的DOM元素,那表示我们可以通过CSS和JS来控制DOM,也可以对每一个DOM元素进行监听,但由于都是DOM元素,所以如果我们修改了SVG中的DOM元素,浏览器就会自动进行DOM重绘
- Canvas通过Javascript来绘制2D图形(位图),而Canvas只是一个HTML元素,其中的图形不会单独创建DOM元素,所以我们无法通过Js来操作Canvas内的图形,也无法监听具体图形
- WebGL 用于3D展示、动画、游戏,说白了就是基于Canvas的3D框架
Canvas、SVG适用场景
- Canvas 适用于位图,高数据量绘制频率的场景,小游戏,小特效,绘制图表、活动页面、炫酷背景
- SVG 适用于矢量图,低数据量绘制频率的场景,如图形图表
直击重点,制作鼠标跟随动画
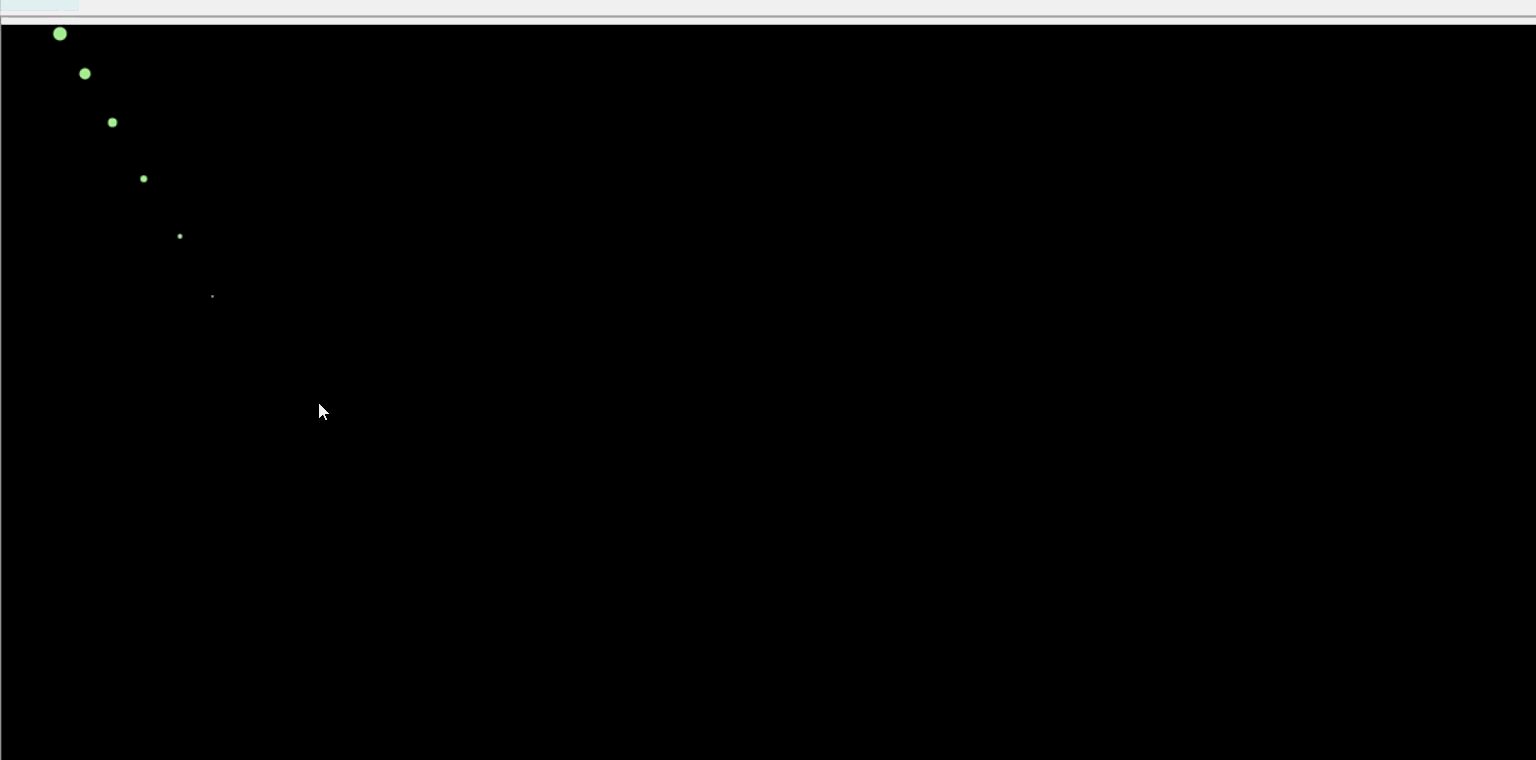
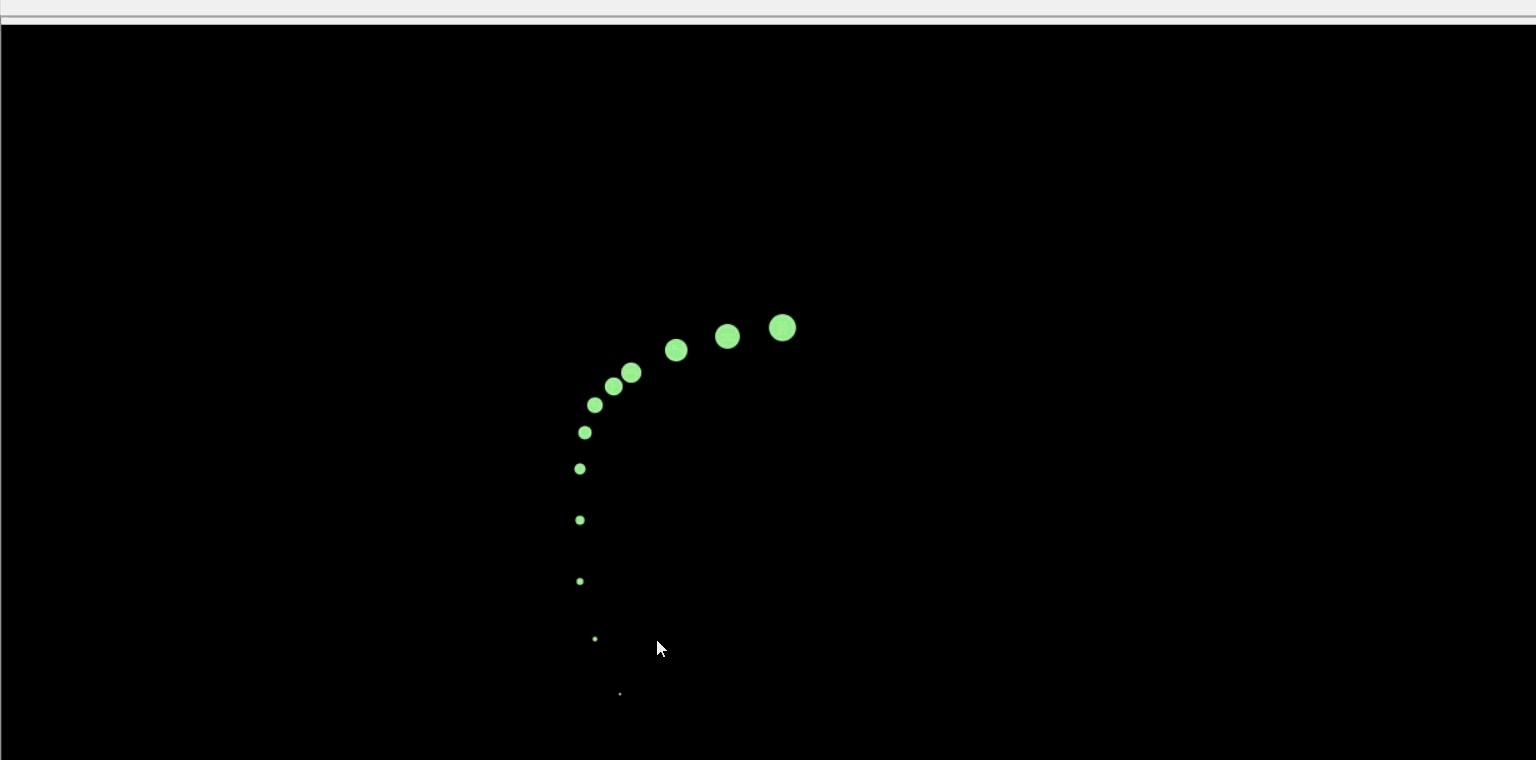
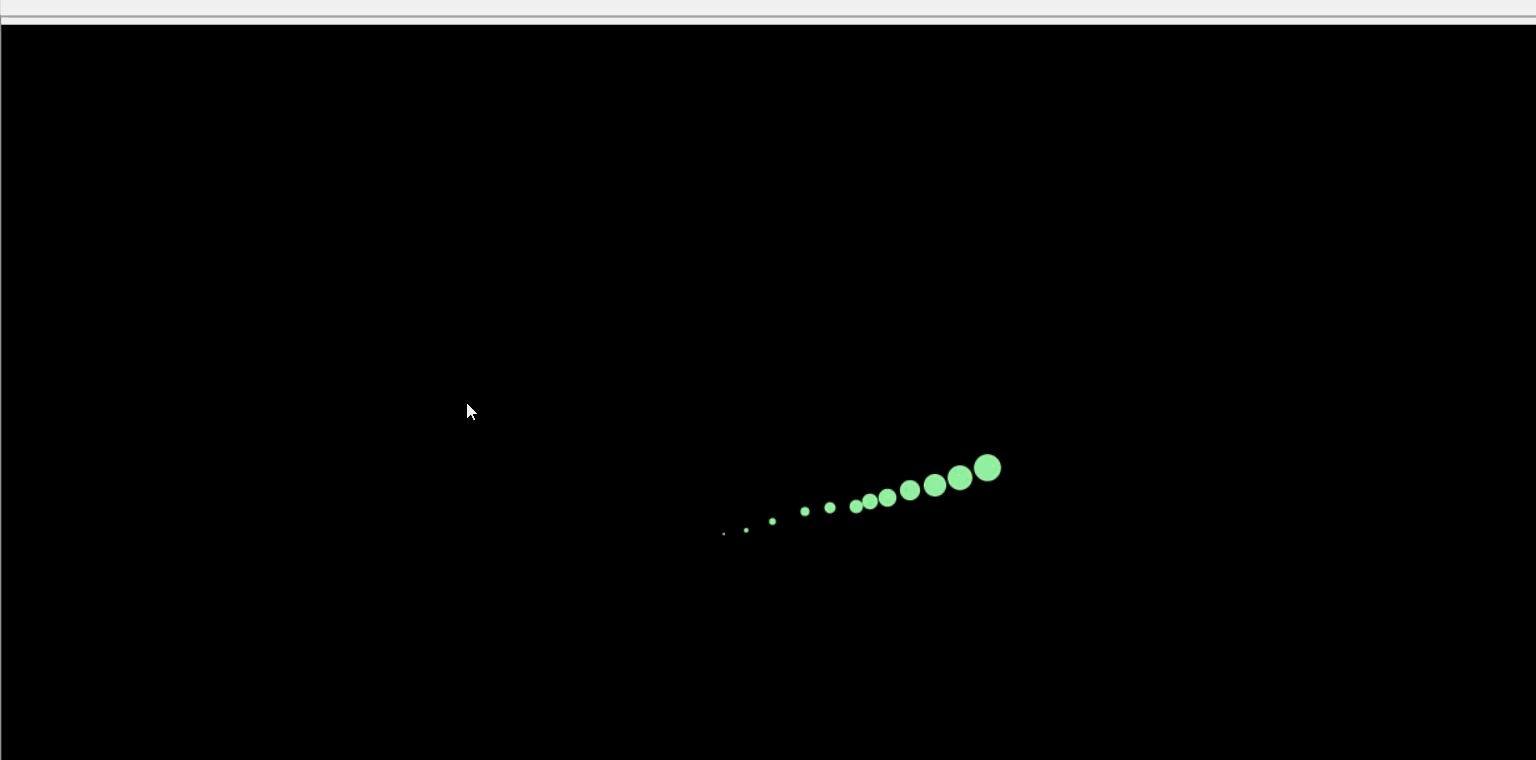
最终效果

需求分析:鼠标移动,经过的地方创建一个圆,圆的半径大小由小变大,达到某个固定大小时该圆消失,圆的颜色随机变化
创建全屏Canvas元素
var canvas = document.getElementById('canvas'),
ctx = canvas.getContext('2d'),
WIDTH = canvas.width = document.documentElement.clientWidth,
HEIGHT = canvas.height = document.documentElement.clientHeight,
para = {
num: 100,
color: false, // 颜色 如果是false 则是随机渐变颜色
radius: 0.9, // 圆每次增加的半径
o: 0.09, // 判断圆消失的条件,数值越大,消失的越快
},
color,
circleColor,
round_arr = []; // 存放圆的数组
监听鼠标 onmousemove 事件
需求:在鼠标移动的过程中,不断在鼠标滑过的位置产生一个逐渐变大的圆
Canvas中创建动画的方式就是不断的清除屏幕然后重绘
由于移动的轨迹是由一个个圆构成,那我们就应该使用数组存储圆的信息(xy坐标,半径),然后在鼠标移动的时候将鼠标的位置信息存放在数组中
所以监听onmousemove事件就是为了拿到鼠标的信息
window.onmousemove = function(event) {
X = event.clientX // 当前在屏幕的x位置
Y = event.clientY // 当前在屏幕的y位置
// 将信息存入圆数组
round_arr.push({
X:X,
Y:Y,
radius:para.radius
o:1
})
}
设置 color
在onmousemove中,我们已经将坐标信息和半径存入round_arr圆数组中,接下来就设置颜色了
在para对象里,默认的color是false,说明圆的颜色是随机的,如果color不为false,则圆的颜色就为color的颜色
if(para.color){
circleColor = para.color
}else{
color = Math.random() * 360
}
若想要设置颜色渐变
if (!para.color) {
color += .1;
circleColor = 'hsl(' + color + ',100%,80%)';
}
如果要让颜色变化,则需要将颜色变化的代码放在一个会一直执行的函数
定义 animation() 函数 !important
function animate() {
if (!para.color) { # 设置颜色
color += .1
color2 = 'hsl(' + color + ',100%,80%)'
}
ctx.clearRect(0, 0, WIDTH, HEIGHT) # 清除屏幕
for (var i = 0; i < round_arr.length; i++) {
ctx.fillStyle = circleColor
ctx.beginPath()
ctx.arc( round_arr[i].X ,round_arr[i].Y,round_arr[i].radius,0, Math.PI * 2) # 画圆
ctx.closePath()
ctx.fill()
round_arr[i].radius += para.radius # 增大半径
round_arr[i].o -= para.o # 消失快慢
if( round_arr[i].o <= 0){ # 移除圆
round_arr.splice(i,1)
i--
}
}
window.requestAnimationFrame(animate) # 使用一个回调函数作为参数,这个回调函数会在浏览器重绘之前调用
}
requestAnimationFrame()会告诉浏览器,你需要执行动画,并请求浏览器调用指定的函数在下一次重绘之前更新动画。requestAnimationFrame()使用一个回调函数作为参数,这个回调函数会在浏览器重绘之前调用
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标屏幕互动动画</title>
<style>
* {
padding: 0;
margin: 0;
}
#canvas {
background: #000;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
ctx = canvas.getContext('2d'),
WIDTH = canvas.width = document.documentElement.clientWidth,
HEIGHT = canvas.height = document.documentElement.clientHeight,
para = {
num: 100,
color: false, // 颜色 如果是false 则是随机渐变颜色
radius: 0.9,
o: 0.09, // 判断圆消失的条件,数值越大,消失的越快
},
color,
circleColor,
round_arr = [];
window.onmousemove = function(event) {
X = event.clientX
Y = event.clientY
round_arr.push({
X: X,
Y: Y,
radius: para.radius,
o: 1
})
}
// 判断参数中是否设置color,设置则使用该color,否则为随机
if (para.color) {
circleColor = para.color
} else {
color = Math.random() * 360
}
function animate() {
if (!para.color) {
color += .1
circleColor = 'hsl(' + color + ',100%,80%)'
}
ctx.clearRect(0, 0, WIDTH, HEIGHT) // 清除屏幕
for (var i = 0; i < round_arr.length; i++) {
ctx.fillStyle = circleColor
ctx.beginPath() // 开始路径
ctx.arc(round_arr[i].X, round_arr[i].Y, round_arr[i].radius, 0, Math.PI * 2) // 画圆
ctx.closePath() // 结束路径
ctx.fill()
round_arr[i].radius += para.radius // 增大圆
round_arr[i].o -= para.o // 消失时间变快
if (round_arr[i].o <= 0) {
round_arr.splice(i, 1);
i--;
}
}
window.requestAnimationFrame(animate)
}
animate()
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。



