一、css背景标签
1,设置背景颜色
back-ground-color 属性指定元素的背景色。
小实例如下图所示:

运行结果如下:

可以通过选择器给不同的标签设置不同的颜色,在这里h1,div,和p标签将拥有不同的背景色:
实例:

运行结果如下图所示:

2.设置背景图像
background-image属性指定用作元素背景的图像。默认情况下,图像会重复,以覆盖整个元素。用url来引入外部图片。
具体实例如下所示:

运行结果如下图:

注意事项:使用背景图片时,要注意背景图片的样式,不要有干扰到文本的图像,以免影响效果。
css背景重复的问题
默认情况下,background-repeat属性在垂直和水平方向上都重复图像。某些图像应只适合水平或垂直方向上重复,若想仅在水平方向上重复,需要用(background-repeat:repeat-x;),则背景看起来更好;若想要仅在垂直重复图像,需设置background-repeat:repeat-y;
属性还可以指定只显示一次背景图像:用background-repeat:no-repeat标签即可。
4、指定背景图像的位置
指定背景图像的位置需要使用background-position标签
具体实例如下图所示:
下面将会展示把背景图片放在右上角的代码:

运行结果如下图所示:

5、设置背景图像固定
background-attachment 属性来设置背景图像固定,其属性值scroll图像随页面元素一起滚动(默认值),fixed图像固定在屏幕上,不随页面元素滚动。
6、设置背景图像大小
background-size 属性可以设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果设一个值,则第二个值会默认auto。其格式如下所示:
background-size:属性1 属性2;
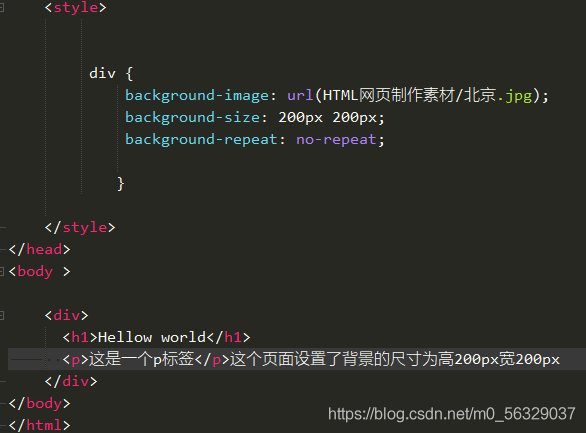
实例如下:

运行结果如下:

7、设置图像透明效果
使用opacity属性能够使任何元素能够使任何元素呈现出透明效果,透明度在0~1之间,其格式如下:
opacity:opacityValue;
二、css边框标签
1.设置边框颜色
(1)设置边框样式(border-style)
边框样式用于定义边框的风格,常用属性值如下:
none: 没有边框即忽略所有边框的宽度(默认值)。
solid:边框为单实线。
dashed:边框为虚线。
dotted: 边框为点线。
double:边框为双实线。
既可以对盒子的单边进行设置,也可以综合设置四条边的样式。使用border-style属性综合设置四边样式时,必须按照上右下左的顺时针顺序;省略时采用值复制的原则,即一个值为四条边;两个值为上下/左右;三个值为上/左右/下。
border-top-style: 上边框样式
border-right-style:右边框样式。
borer-bottom-style:下边框样式。
border-left-style:下边框样式。
border-style:上边框样式 右边框样式 下边框样式 左边框样式
border-style: 上边框样式 左右边框样式 下边框样式。
border-style:上下边框样式 左右边框样式。
border-style:上下左右边框样式。
(2)设置边框宽度(border-width)
border-width 属性用于设置边框的宽度,其格式如下
border-width:上边[右边 下边 左边];
在上面的语法格式中,border-with 属性常用取值单位像素px。并且同样遵循值复制的原则,其属性值可以设置1~4个,即一个值为四边,两个值为上下/左右,三个值为上/左右/下,四个值为上/右/下/左。具体如下:
border-top-width: 上边框宽度
border-right-width:右边框宽度。
borer-bottom-width:下边框宽度。
border-left-width:下边框宽度。
border-width:上边框宽度 右边框宽度 下边框宽度 左边框宽度
border-width: 上边框宽度 左右边框宽度 下边框宽度。
border-width:上下边框宽度 左右边框宽度。
border-width:上下左右边框宽度。
(3)设置边框颜色(border-color)
border-color属性用于设置边框颜色,其格式如下:
border-color:上边[右边 下边 左边];
设置边框样式的同时必须设置边框样式,如果未设置样式或者设置为none,则其他的边框属性无效。边框颜色的单边与综合设置,顺时针顺序,与上面的宽度和样式属性的设置规则相同,在这里就不一一描述了。
(4)综合设置边框
border-top:上边框宽度 样式 颜色。
border-reight:右边框宽度 样式 颜色
border-bottom:下边框宽度 样式 颜色
border- left:左边框宽度 样式 颜色
border:四边宽度 样式 颜色
(5)圆角边框
border-radius属性用于向元素添加圆角边框:
其语法格式如下图所示:
border-radius:参数1/参数2
其中“参数1”表示圆角的水平半径,“参数2”表示圆角的垂直半径,两个参数之间用“/”隔开。需要注意的是,在使用border-raidius属性时,如果第二个参数省略,则会默认等于第一个参数。通过border-radius设置边框圆角。
到此这篇关于css背景和边框标签总结的文章就介绍到这了,更多相关css背景与边框内容请搜索以前的文章或继续浏览下面的相关文章,希望大家以后多多支持!



