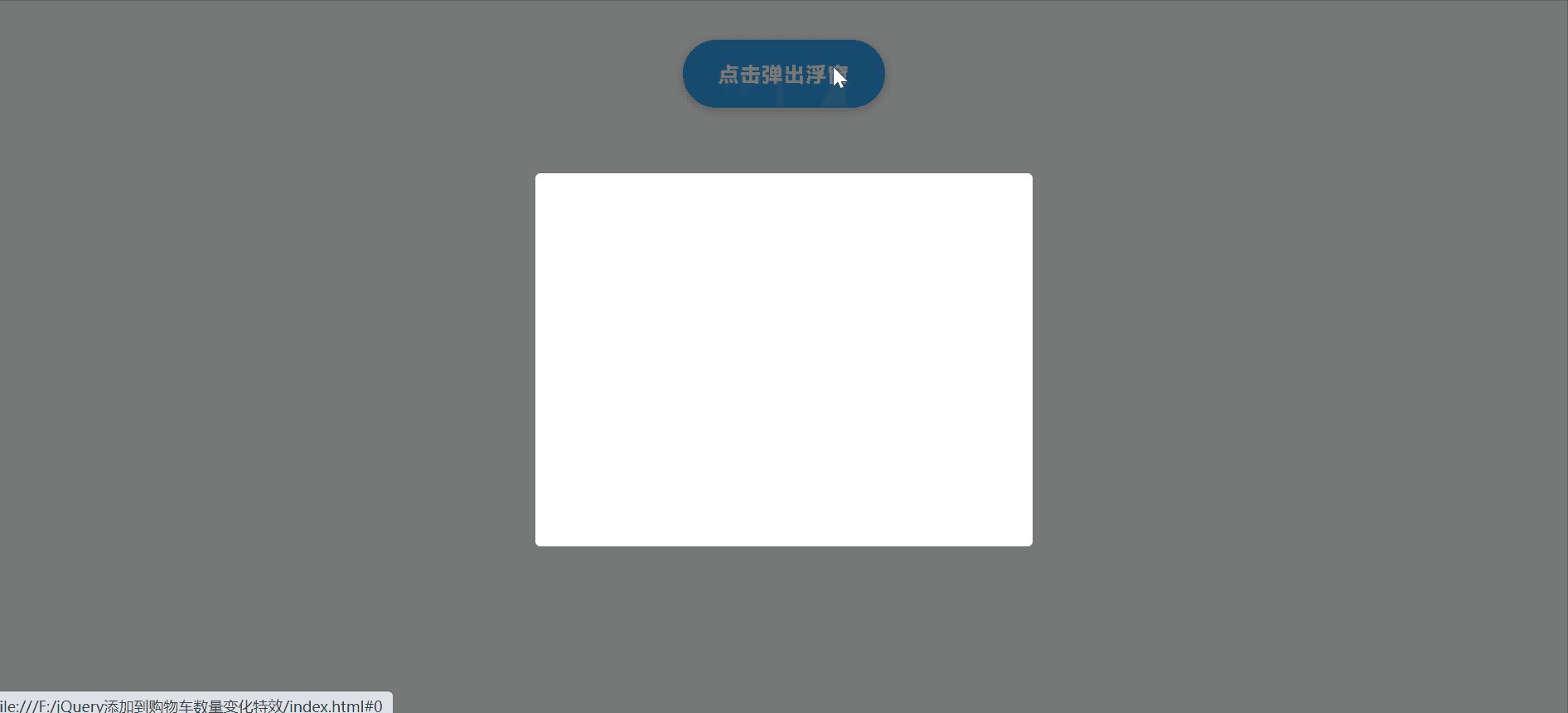
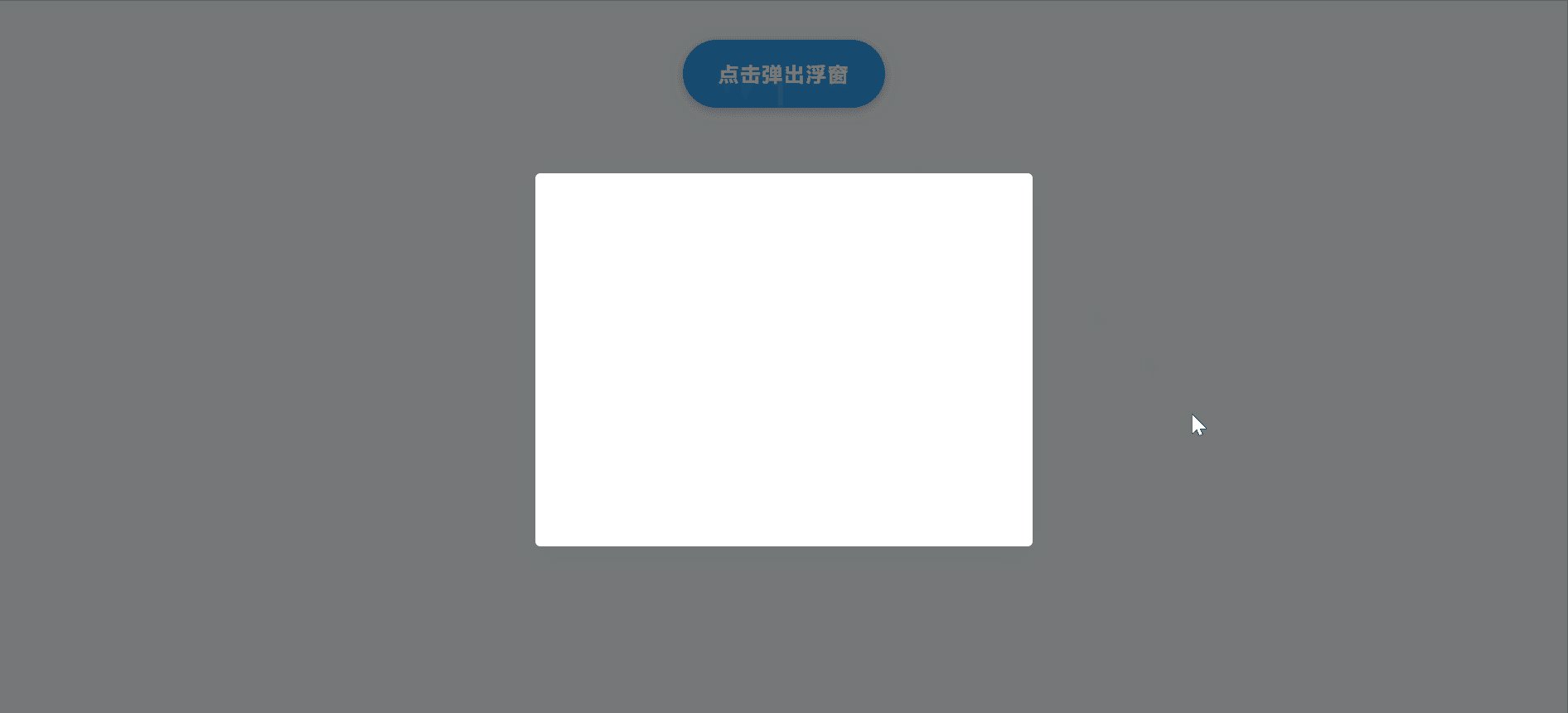
有一种简单的css方法实现点击之后的弹出框上下左右居中且附加灰色透明遮罩锁定窗口清除滚动条

html代码
<div class="box"> <div class="boxs"> <!-- 白色弹窗 --> </div> </div>
css代码
html, body {
width: 100%;
height: 100%;
}
.box {
display: none;
width: 100%;
height: 100%;
position: fixed;
left:0;
top:0;
background-color:rgba(0,0,0,0.5);
}
.boxs {
width: 400px;
height: 300px;
background: #fff;
box-shadow: 1px 7px 18px 0px rgba(84, 115, 128, 0.11);
border-radius: 4px;
cursor: pointer;
position: absolute;
left: 50%;
top: 50%;
margin-top: -150px;
margin-left: -200px;
}
使用position:fixed固定透明背景元素,可以有效锁定窗口防止滚动条滚动,且可以利用定位在父元素内部实现子元素上下左右居中。至于弹出操作只需把点击事件和外层div的display属性的none以及block联动起来即可。
到此这篇关于css实现弹窗上下左右居中且背景透明锁定窗口的文章就介绍到这了,更多相关css弹窗居中背景透明锁定窗口内容请搜索以前的文章或继续浏览下面的相关文章,希望大家以后多多支持!



