动态实现简单的二级菜单

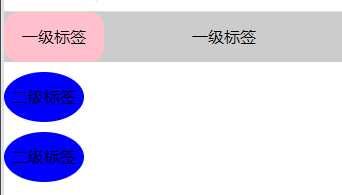
当鼠标放到一级标签上时,鼠标会变成小手的形状 展示二级菜单,源码如下,复制即可直接使用
css;"> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * {margin: 0; padding: 0;} ul { list-style: none;} div { width: 100%; height: 50px; background-color: #ccc; } .first { width: 100px; height: 50px; float: left; margin-right: 70px; /* background-color: pink; */ cursor: pointer; text-align: center; line-height: 50px; border-radius: 15px; } .second li{ width: 80px; height: 50px; background-color: blue; border-radius: 50%; margin-top: 10px; } .second { display: none; } .first:hover .second{ display: block; cursor: pointer; } .first:hover { background-color: pink; } </style> <body> <div> <ul> <li class="first"> <p>一级标签</p> <ul class="second"> <li>二级标签</li> <li>二级标签</li> </ul> </li> <li class="first"> <p>一级标签</p> <ul class="second"> <li>二级标签</li> <li>二级标签</li> </ul> </li> </ul> </div> </body> </html>
总结
到此这篇关于css 实现动态二级菜单的文章就介绍到这了,更多相关css 动态二级菜单内容请搜索以前的文章或继续浏览下面的相关文章,希望大家以后多多支持!



