•css中有很多选择器,那在多个选择器都作用于同一个元素的情况下会出现什么效果呢? 代码
css;"> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> p{ color:red; font-size: 10px; } #wrap{ color: deeppink; font-size: 30px; } .box{ color:yellow; font-size: 50px; } </style> </head> <body> <p class='box' id="wrap"> 猜猜我是什么颜色 </p> </body> </html>
•执行可结果

•小结 : 出现这种效果是因为浏览器是根据权重值来判断使用哪种css样式的,权重值高的它的优先级会越高,就会呈现那种css样式,id选择器的权重值为100>类选择器10>标签选择器1,所以最终结果为id选择器设置的样式
•示列二 代码
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
color: cyan;
}
div {
color: yellow;
}
</style>
</head>
<body>
<div>
<p class='box' id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>
•执行结果

•小结 : 继承元素是没有权重值的,所以最终结果为通用选择器设置的样式
•实例三 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
color: yellow;
}
*{
color: cyan;
}
</style>
</head>
<body>
<div>
<p class='box' id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>
•执行结果

•小结 : 标签选择器的权重值是1,但是仍然大于通用选择器,所以最终结果为标签选择器设置的样式
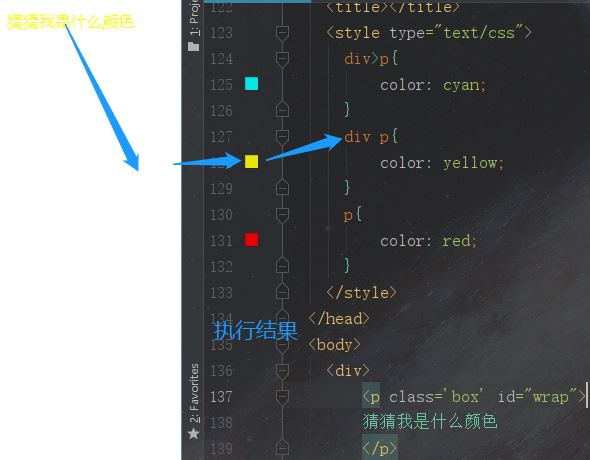
•实例四 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div p{
color: yellow;
}
div>p{
color: cyan;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p class='box' id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>
•执行结果

•实例五 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div>p{
color: cyan;
}
div p{
color: yellow;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p class='box' id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>
•执行结果

权重值的计算
<!--有一个这样的结构:-->
<div class='wrap1' id='box1'>
<div class="wrap2" id="box2">
<p class='active'>MJJ</p>
</div>
</div>
<!--举几个例子看看他们的权重值:-->
p{color:gray;} <!--权值为1-->
div div p{color:yellow;} <!--权值为1+1+1=3-->
.active{color:red;} <!--权值10-->
div .active{color:black;} <!--权值为11-->
div div .active{color:blue;} <!--权值为12-->
.wrap #box2 .active{color:purple;} <!--权值为120-->
#box1 #box2 .active{color:green;} <!--权值为210-->
<!--由此可以看出,其实对于权重值的计算来说,首先它是不进位的,对于使用的选择器我们无非就是在数数,数选择器的数量(按照顺序来,先是id再是class,再是元素),比如:-->
#box1 .wrap2 div{ color:red; } <!--权值为 1 1 1-->
注意:继承来的属性也有权重值,不过它的权值非常低,可以理解为继承的权重值最低。
!important 提升权重值实例
<!--我们在做网页代码时,有些特殊的情况需要为某些样式设置具有最高权重值,怎么办?比如我们知道内联样式的权重值是1000,比较大,那么我们可以使用!important来解决。-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>!important的使用</title>
<style type="text/css">
div{
color:green !important;
}
</style>
</head>
<body>
<div id="box" style="color:red;">
<span>MJJ</span>
</div>
</body>
</html>
•执行结果

•小结: 使用!important是一个坏习惯,应该尽量避免,因为这严重破坏了样式表中固有的权重值比较规则,使得在调试bug变得更加困难。当两条相互冲突的带有!important规则作用与同一个标签,那么拥有最大优先级的将会被采用。
什么情况下可以使用!important ?
•第一种
◦你的网站上有一个设计了全站样式的css文件
◦同时你或者你的小伙伴写了一些很差的内联样式
•第二种
box p { color: blue; } p.awesome { color: red; }
怎样才能使得文本的颜色变为红色?这种情况下,如果不适用!important.第一条规则永远大于第二条的规则。
总结:

总结
以上所述是小编给大家介绍的css 权重值(层叠性)实例详解 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!



