基础
来看一个后代选择器的最简单写法,strong标签属于p标签的后代,i标签属于strong标签后代:
HTML代码:
- <p>
- my name is <strong>li<i>daze</i></strong>, hahah.
- </p>
CSS代码:
- p strong {
- font-size: 30px;
- }
- p i {
- font-size: 40px;
- }
1、在后代选择器中,规则左边的选择器一端包括两个或多个用空格分隔的选择器。
2、选择器之间的空格是一种结合符。
3、后代选择器,后代的层次间隔可以是无限的,注意与子元素选择器的区别。
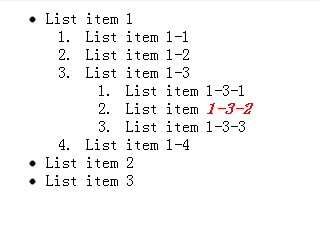
示例1
- <html>
- <head>
- <style type="text/css">
- ul em {color:red; font-weight:bold;}
- </style>
- </head>
- <body>
- <ul>
- <li>List item 1
- <ol>
- <li>List item 1-1</li>
- <li>List item 1-2</li>
- <li>List item 1-3
- <ol>
- <li>List item 1-3-1</li>
- <li>List item <em>1-3-2</em></li>
- <li>List item 1-3-3</li>
- </ol>
- </li>
- <li>List item 1-4</li>
- </ol>
- </li>
- <li>List item 2</li>
- <li>List item 3</li>
- </ul>
- </body>
- </html>
执行效果:
示例2
- <html>
- <head>
- <style type="text/css">
- div.sidebar {width:100px;height:100px;background:blue;}
- div.maincontent {width:100px;height:100px;background:yellow;}
- div.sidebar a:link {color:white;}
- div.maincontent a:link {color:red;}
- </style>
- </head>
- <body>
- <div class='sidebar'>
- <a href ='#'>我是链接1<a/>
- </div>
- <div class='maincontent'>
- <a href ='#'>我是链接1<a/>
- </div>
- </body>
- </html>
执行效果
一点说明:
- a:link {color: #FF0000} /* 未访问的链接 */
- a:visited {color: #00FF00} /* 已访问的链接 */
- a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
- a:active {color: #0000FF} /* 选定的链接 */



