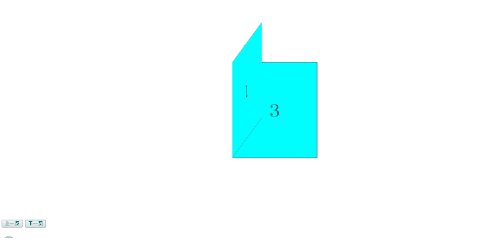
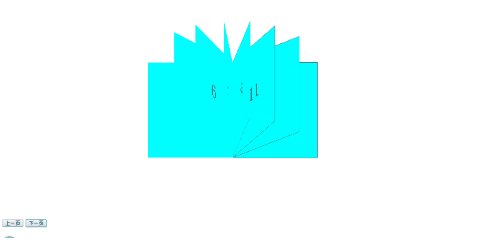
先上效果图:(样式有点丑,可以忽略一下下,效果出来了就好,后期加到其他项目中方便更改0.0)

类似翻书效果,原本的意思是使用JS来控制的,点击一次之后使用setInterval去控制书页翻过去的动画,当书页翻转180°之后,清除掉setInterval,但当我连续点击,那之前没有翻转180°的书页将无法继续完成之前的动作,可以用清除setInterval的方式,但总感觉动画效果不好,当然还有其他解决办法,但突然想到,CSS3为我们提供了animation,我们为什么不去使用使用呢,只要为加上animation动画就可以直接避免这个问题,animation动画默认是每次都执行完动画,所以,当出现连点的时候,就会像图中看到的那样,每一页都自然翻页,下面贴上代码,及实现步骤:
注:本实例JS部分均以原生JS编写,不善用原生JS的,可用jQuery等对三方框架改写
html部分:(这部分真心·····,算了,丑就丑点吧~.~)
- <body>
- <!-- 所展示的书的内容 -->
- <div class="book">
- <div class="page">
- <span>1</span>
- <span>2</span>
- </div>
- <div class="page">
- <span>3</span>
- <span>4</span>
- </div>
- <div class="page">
- <span>5</span>
- <span>6</span>
- </div>
- <div class="page">
- <span>7</span>
- <span>8</span>
- </div>
- <div class="page">
- <span>9</span>
- <span>10</span>
- </div>
- <div class="page">
- <span>11</span>
- <span>12</span>
- </div>
- <div class="page">
- <span>13</span>
- <span>14</span>
- </div>
- <div class="page">
- <span>15</span>
- <span>16</span>
- </div>
- <div class="page">
- <span>17</span>
- <span>18</span>
- </div>
- <div class="page">
- <span>19</span>
- <span>20</span>
- </div>
- </div>
- <!-- 用来控制上一页和下一页操作 -->
- <input type="button" value="上一页" id="before"/>
- <input type="button" value="下一页" id="after"/>
- </body>
CSS部分:(通过改变transform中rotatey的值,来实现书页的翻转效果)
- <style>
- .book{
- width: 460px;
- height: 300px;
- position: relative;
- margin: 150px 400px;
- -webkit-transform-style: preserve-3d;
- -moz-transform-style: preserve-3d;
- -ms-transform-style: preserve-3d;
- transform-style: preserve-3d;
- transform: rotatex(30deg);
- }
- .page{
- width: 230px;
- height: 300px;
- border: 1px solid #666;
- position: absolute;
- rightright: 0;
- transform-origin: left;
- transform-style: preserve-3d;
- backface-visibility:hidden;
- font-size: 60px;
- text-align: center;
- line-height: 300px;
- }
- .page span{
- display: block;
- width: 100%;
- position: absolute;
- background-color: #00FFFF;
- }
- .page span:nth-child(2){
- transform: rotatey(-180deg);
- backface-visibility:hidden;
- }
- /*以下两个动画可以只使用第一个,animation中有reverse,可以反向执行动画,
- 使用时需要在JS中点击上一页时添加改属性值*/
- /*翻书下一页的动画*/
- @keyframes page {
- 0%{
- transform: rotatey(0deg);
- }
- 100%{
- transform: rotatey(-180deg);
- z-index: 10;
- }
- }
- /*翻书上一页的动画*/
- @keyframes page1 {
- 0%{
- transform: rotatey(-180deg);
- z-index: 10;
- }
- 100%{
- transform: rotatey(0deg);
- }
- }
- </style>
JS部分(JS部分主要实现点击上/下一页时,为相应的div添加animation属性)
- <script>
- var before = document.querySelector("#before");
- var after = document.querySelector("#after");
- var book = document.querySelector(".book");
- var page = document.getElementsByClassName("page"); 7 rotate();
- function rotate(){
- var middle = 0;12 for(var z=0;z<book.children.length;z++){
- page[z].style.zIndex = book.children.length-z;
- }
- after.onclick = function(){
- if(middle != book.children.length){
- page[middle].style.animation = "page 1.5s linear 1 forwards";
- middle++;
- }else{
- middle = book.children.length;
- }
- };
- before.onclick = function(){
- if(middle != 0){
- page[middle-1].style.animation = "page1 1.5s linear 1 forwards";
- middle--;
- }else{
- middle = 0;
- }
- }
- }
- </script>
关于最后JS部分,主要作用在于,当点击上/下一页时,为相应的div添加animation属性,具体animation的详解,还是需要查看API。
介于兼容性的问题,这里比较好的解决办法是添加class,而不是去添加animation,为适应更多浏览器,需要添加前缀-webkit-、-moz-·······,所以在一个类中写好这些东西,直接添加类就可以了,或者写一个函数,封装好,能直接输出需要的字符串就好。



